kali ini gue mau share bot adfoc.us
tanpa basa basi langsung sedot aja dimari nih
Requirements:
- IE7+
- an adfoc.us account
pertama register dulu di adfoc.us disini udah gitu buat aja link nya trus copy ke botnya
kedua masukkin proxynya klik setting dah gitu copas aja tuh proxy
kalo udah tinggal START
Register : REGISTER
BOT: download
Buat proxynya cari aja pake software ini : download
Jumat, 24 Agustus 2012
Jumat, 08 Juni 2012
Rabu, 09 Mei 2012
Dragon Ball Z Sagas 225MB
Selasa, 17 April 2012
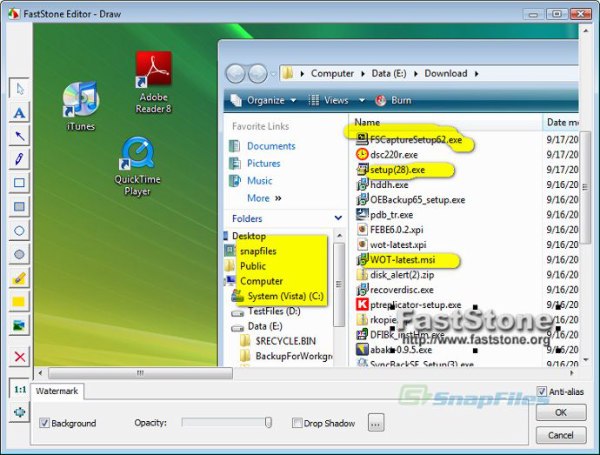
Cara Membuka File .docx .pptx .xlsx (Microsoft Office 2007) di Microsoft Office 2003
Pernah nggak ngalamin kejadian nggak bisa buka file .docx, .pptx, atau .xlsx karena komputernya masih pake Microsoft Office 2003? Kalo pernah ngalamin, atau nggak mau ngalamin, baca sampai akhir ya!
Ekstensi .docx (Word), .pptx Powerpoint), atau .xlsx (Excel) adalah ekstensi untuk Microsoft Office versi 2007 ke atas, jadinya untuk versi bawahnya nggak bisa ngebuka, padahal yang masih pake versi 2003 banyak kan? kalo misalkan kita mau presentasi, udah susah-susah ngebuat pake Microsoft Powerpoint 2007, ternyata komputer yang digunakan untuk presentasi masih pake Microsoft Powerpoint 2003, ya kamu hanya bisa melakukan 3 hal ini: bingung, nggak jadi presentasi, atau download plugin biar Microsoft Office 2003 bisa ngebuka file Microsoft Office 2007, untuk pilihan terakhir caranya:
1. Download pluginnya di
http://download.microsoft.com/download/9/2/2/9222d67f-7630-4f49-bd26-476b51517fc1/FileFormatConverters.exe plugin ini resmi dari Microsoft jadi nggak usah takut Microsoft Office nya kenapa-napa.
http://download.microsoft.com/download/9/2/2/9222d67f-7630-4f49-bd26-476b51517fc1/FileFormatConverters.exe plugin ini resmi dari Microsoft jadi nggak usah takut Microsoft Office nya kenapa-napa.
2. Install file yang udah di download tadi, setelah selesai langsung cobain deh buka file Microsoft Office 2007 kamu!
Cara bukanya ya sama aja, bedanya kalo membuka Open di Files of type (lihat gambar paling atas) ada tulisan Word/PowerPoint/Excel 2007 Document, itu artinya Microsoft Office 2003 itu udah bisa ngebuka file Microsoft Office 2007! Semoga berhasil ya!
Cara Membuat Dokumen Word Tidak Bisa Diedit (Read Only)
Suatu ketika mungkin kita perlu menyebarkan dokumen Word kita agar dapat dibaca banyak orang, agar nggak bisa diedit lagi oleh pembaca kita bisa menandai dokumen itu sebagai dokumen final, artinya dokumen itu tidak akan mengalami perubahan apa-apa lagi. Berikut adalah cara agar dokumen Word kita tidak bisa diedit lagi sehingga pembaca tidak bisa mengutak-atik dokumen.
Caranya:
1. Buka dokumen Microsoft Word kamu yang akan ditandai sebagai versi final, sebagai informasi cara ini aku coba di Word 2007 sehingga mungkin saja tidak bisa tidak bisa/beda caranya untuk Word versi sebelumnya.
2. Klik icon Microsoft Word di dalam lingkaran (sebelah kiri atas)
3. Pilih menu Prepare lalu klik Mark as Final (kalau belum disimpan maka jendela Save As akan muncul).
Nah, dokumen tersebut sudah menjadi versi final sehingga tidak bisa diedit lagi, untuk membuktikannya coba edit tulisan yang ada di dokumen itu, nggak bisa kan?
Sedangkan apabila mau mengedit dokumen itu lagi, caranya sama, yaitu klik icon Microsoft Word, pilih Prepare lalu klik Mark as Final (ini untuk menghilangkan centang pada Mark as Final), udah bisa diedit lagi
Cara menambah follower Twitter dengan cepat !
Pasti pada mau dong follower di Twitter-nya nambah hingga ratusan perhari?
nggak percaya? gue udah coba sendiri dan hasilnya. wow follower gue dalam beberapa hari udah sampe 3000-an
Mau tau kan caranya? langsung aja nih pake situs penambah follower, yang disini udah gue test dan hasilnya mantep banget
1. Login akun Twitter kamu.
2. Sebaiknya ganti dulu password kamu, soalnya situs-situs ini minta password kamu. Nanti kalo udah selesai bisa di ganti lagi passwordnya.
3. Nah kalo udah tinggal buka deh situs-situs ini :
dalam situs itu ada yang Free atau bayar. Tinggal pilih aja sesuai kemauan :D
-do it at your own risk-
Semoga berguna
Sabtu, 14 April 2012
Cara membuat "Read More" di blog
- Login ke Blog anda
- Buka halaman design > Edit HTML > centang Expand template widget
- Cari kode </head> gunakan CTRL + F untuk mempermudah pencarian
- Paste kode berikut tepat dibawah </head>
- Selanjutnya cari kode <data:post.body/> atau <p><data:post.body/></p> ( seperti biasan gunakan CTRL + F untuk mempermudah pencarian. Jika ditemukan 2 kode yang sama, gunakan atau ganti yang pertama.
- Jika sudah ketemu silahkan anda ganti kode tersebut dengan kode dibawah ini
<script type=’text/javascript’> var thumbnail_mode = "no-float" ; summary_noimg = 430; summary_img = 340; img_thumb_height = 100; img_thumb_width = 120; </script> <script src=’http://script-bamz-us.googlecode.com/files/read-moreotomatis.js’ type=’text/javascript’/>
<b:if cond=’data:blog.pageType != "item"’><div expr:id=’"summary" + data:post.id’><data:post.body/></div><script type=’text/javascript’>createSummaryAndThumb("summary<data:post.id/>");</script><span class=’rmlink’ style=’float:right;padding-top:20px;’><a expr:href=’data:post.url’><img src=”http://lh3.ggpht.com/_kTaFrEr_318/SkKGIoU-oPI/AAAAAAAAA9g/5A_nTHvFgiI/readmore_thumb%5B2%5D.gif“></img></a></span></b:if><b:if cond=’data:blog.pageType == "item"’><data:post.body/></b:if>
- Finish simpan template dan lihat hasilnya
Hide IP Easy
Browsing di Internet menjadi sangat berbahaya di dunia saat ini. Hacker dan pencuri identitas mencoba untuk menggunakan alamat IP untuk mendapatkan informasi dari anda: alamat rumah, informasi kartu kredit, informasi jaminan sosial, rekening bank Anda dan informasi pribadi lainnya.
Sebenarnya, menjaga privasi Anda adalah sederhana dan mudah. Gunakan Hide IP Easy untuk menyembunyikan IP asli dengan yang palsu, surfing anonim, mencegah hacker dari pemantauan aktivitas Anda, dan menyediakan enkripsi penuh aktivitas online Anda. Semuanya bisa Anda lakukan hanya dengan meng-klik 1 tombol.
* Anonymous Web Surfing
* Lindungi Identitas Anda
* Pilih lokasi IP Fisik Anda
* Kirim Anonymous E-mail
File size: 4.61 MB (freeware)
Sabtu, 07 April 2012
Game Cisco Aspire
Cisco Aspire adalah sebuah game simulator buatan CISCO yg bercerita tentang kehidupan seorang pekerja IT (IT Engineer) yang dimulai dari 0 sampai menjadi sukses (tergantung user yang memainkannya  ) . Melalui game ini kita juga bisa sekaligus membayangkan apabila kita yang menjadi orang dalam game tersebut. bagaimana kendalanya, susah senangnya menjadi pekerja IT atau semacamnya. Dan melalu game ini pula kita bisa sekaligus mensimulasikan pembuatan sebuah jaringan komputer baik dalam bentuk LAN, MAN, maupun WAN.
) . Melalui game ini kita juga bisa sekaligus membayangkan apabila kita yang menjadi orang dalam game tersebut. bagaimana kendalanya, susah senangnya menjadi pekerja IT atau semacamnya. Dan melalu game ini pula kita bisa sekaligus mensimulasikan pembuatan sebuah jaringan komputer baik dalam bentuk LAN, MAN, maupun WAN.
 ) . Melalui game ini kita juga bisa sekaligus membayangkan apabila kita yang menjadi orang dalam game tersebut. bagaimana kendalanya, susah senangnya menjadi pekerja IT atau semacamnya. Dan melalu game ini pula kita bisa sekaligus mensimulasikan pembuatan sebuah jaringan komputer baik dalam bentuk LAN, MAN, maupun WAN.
) . Melalui game ini kita juga bisa sekaligus membayangkan apabila kita yang menjadi orang dalam game tersebut. bagaimana kendalanya, susah senangnya menjadi pekerja IT atau semacamnya. Dan melalu game ini pula kita bisa sekaligus mensimulasikan pembuatan sebuah jaringan komputer baik dalam bentuk LAN, MAN, maupun WAN.
beberapa Screen Shot :
download :
Senin, 02 April 2012
FastStone Capture v7.0 + Incl Keygen
Screen Capture Utility
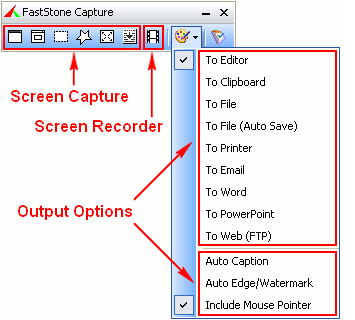
FastStone Capture is a powerful, lightweight, yet full-featured screen capture tool that allows you to easily capture and annotate anything on the screen including windows, objects, menus, full screen, rectangular/freehand regions and even scrolling windows/web pages. You can choose to send captures to editor, file, clipboard, printer, email, Word/PowerPoint document or upload them to your website. Editing tools include annotating (texts, arrowed lines, highlights), resizing, cropping, sharpening, watermarking, applying edge effects and many more. It also allows you to record screen activities and sound into highly compressed video files. Other features include global hotkeys, automatic filename generation, support for external editors, a color picker, a screen magnifier and a screen ruler. FastStone Capture saves files in BMP, GIF, JPEG, PCX, PNG, TGA, TIFF and PDF formats.
Features
- A small handy Capture Panel that provides quick access to its capture tools and output options
- Global hotkeys to activate screen capturing instantly
- Capture windows, objects, menus, full screen, rectangular/freehand regions and scrolling windows/web pages
- Capture multiple windows and objects including multi-level menus
- Options to specify output destination (internal editor, clipboard, file, printer ...)
- Draw annotation objects such as texts, arrowed lines, highlights, watermarks, rectangles and circles
- Apply effects such as drop-shadow, frame, torn-edge and fade-edge
- Add image caption
- Resize, crop, rotate, sharpen, brighten, adjust colors ...
- Undo/Redo
- Support external editors
- Save in BMP, GIF, JPEG, PCX, PNG, TGA, TIFF and PDF formats
- Send captured images by email
- Send captured images to Word and PowerPoint documents
- Send captured images to a Web (FTP) server
- Record screen activities and sound into video files
- Screen Color Picker
- Screen Magnifier
- Screen Ruler
- Support multiple monitors
- Run when Windows starts (optional)
- Minimize to System Tray area
- Small footprint in memory
- And many more...
Download :
http://www.multiupload.com/ON4R1NA0HY
http://www.mediafire.com/?oi4cb5sydjot9ou
Portable versionsource
http://www.mediafire.com/?cd3sx8kv2rq5dmh
http://www.sharebeast.com/cpchwgw1wnmx
http://jumbofiles.com/lfrffjbsal8u
pass (if need): lovebread@kaskus
Hacker ID Game Simulai Hacker !
Informasi tentang hacker, bagaimana mereka bekerja, dan apa motivasi mereka melakukan hal tersebut memang seringkali kita temui pada beberapa media massa. Hacker – penguji keamanan atas sesuatu hal, mulai dari manusia hingga perangkat lunak, tidak memiliki sisi baik atau buruk. Hacker adalah seperti sebutan untuk pekerjaan-pekerjaan yang lain: pengacara, hakim, dll; namun apabila hacker ini mulai bersifat merusak dan menimbulkan kerugian, beberapa kalangan sepakat menyebut mereka dengan “cracker”.
Hacker .ID adalah salah satu game simulasi hacking yang dibuat (ulang) dengan menggunakan bahasa Indonesia yang baik dan, harapannya, mudah dimengerti oleh masyarakat Indonesia. Mengapa di game tentang simulasi hacking? Tujuan dari game ini adalah mengenalkan dan membiasakan pemain pada terminal sistem operasi *nix (Unix, Linux, dll) yang pada umumnya adalah sistem operasi yang digunakan untuk melakukan proses hacking. Sehingga pemain setidaknya tahu, seperti apa rasanya menjadi seorang hacker.
Hacker .ID dibuat ulang dari framework dari salah satu game hacking populer, dengan modifikasi pada beberapa tempat dengan tujuan pemain yang berlatar belakang bahasa Indonesia mudah untuk memainkan permainan tersebut.
Hacker ID Gameplay
Pemain bermain pada sisi protagonis. Hal ini penting agar melatih diri menimbulkan keinginan untuk memanfaatkan teknologi untuk berbuat kebajikan, bukan sebaliknya. Mengapa protagonis? Seperti yang telah disebutkan sebelumnya, istilah hacker cenderung mengarah pada konotasi negatif, padahal sebenarnya hacker hanyalah sebutan, layaknya seperti pekerjaan lain. Pemain diminta untuk membantu pihak kepolisian untuk membawa ke pengadilan “cracker” lain yang telah mengacaukan sistem perbankan.
Permainan dalam Hacker .ID adalah sepenuh dalam terminal, dengan kata lain, pemain akan banyak mengetikkan perintah-perintah yang meniru pada terminal sistem operasi *nix umumnya. Terdapat beberapa fitru yang dapat membuat permainan lebih menarik yaitu tingkat pelacakan, poin (skor) yang diperoleh, dan tentu saja, tingkat kesulitan yang bisa dibuat dinamis.
Selain itu pemain juga dapat meng-upgrade hardware komputernya sehingga proses hacking dapat berjalan lebih lancar (lebih cepat dalam memecahkan password, lebih lama dilacak, dsb). Dengan adanya upgrade ini dapat membuat permainan semakin menarik karena pemain harus mempertimbangkan apakah ia perlu untuk melakukannya atau menghemat keuangannya untuk menghilangkan jejaknya.
Screen Shot:
Teracopy V2.3 Beta Incl Key
Teracopy V2.23 Beta
TeraCopy is a compact program designed to copy and move files at the maximum possible speed, providing the user a lot of features:
* Copy files faster. TeraCopy uses dynamically adjusted buffers to reduce seek times. Asynchronous copy speeds up file transfer between two physical hard drives.
* Pause and resume file transfers. Pause copy process at any time to free
up system resources and continue with a single click.
* Error recovery. In case of copy error, TeraCopy will try several times and in the worse case just skips the file, not terminating the entire transfer.
* Interactive file list. TeraCopy shows failed file transfers and lets you fix the problem and recopy only problem files.
* Shell integration. TeraCopy can completely replace Explorer copy and move functions, allowing you work with files as usual.
* Full Unicode support.
* Windows 7 x64 support.
The Pro version of the program lets you do the following:
* Copy/move to favorite folders.
* Select files with the same extension/same folder.
* Remove selected files from the copy queue.
* Get free updates and priority support.
* More features coming soon!
version 2.3 beta
Added: Choose between TeraCopy and Explorer on every drag'n'drop operation.
Added: Moving files within the same drive without launching TeraCopy.exe.
Added: '/Report' command line key.
Fixed: Problem copying some locked files.
Fixed: Unnecessary verification of skipped files.
Fixed: Conflict with Google Chrome on Windows XP.
Fixed: Dropping files into TC window now possible in Waiting mode.
Fixed: Use %UL instead of %L in Total Commander buttons for Unicode support.
Added: Resolving linked network folders to real path on Windows XP.
Added: Option CopyCreationTime to ini file.Probably fixed VMware problem as well.
Added: Choose between TeraCopy and Explorer on every drag'n'drop operation.
Added: Moving files within the same drive without launching TeraCopy.exe.
Added: '/Report' command line key.
Fixed: Problem copying some locked files.
Fixed: Unnecessary verification of skipped files.
Fixed: Conflict with Google Chrome on Windows XP.
Fixed: Dropping files into TC window now possible in Waiting mode.
Fixed: Use %UL instead of %L in Total Commander buttons for Unicode support.
Added: Resolving linked network folders to real path on Windows XP.
Added: Option CopyCreationTime to ini file.Probably fixed VMware problem as well.
Download :
http://sharerun.com/br8x4deta1hv/teracopy.rar.htmlhttp://www.migahost.com/o2gq7peq3bul/teracopy.rar.html
http://glumbouploads.com/m12duv0gdmlk/teracopy.rar.html
Minggu, 25 Maret 2012
Buat Stik PS2 di PC bisa geter !
Mau stik PS2 di PC lo pada bisa geter?
dicoba nih softwarenya !
Download :
gue sendiri sih belom nyoba..
kalo yg udah nyoba reviewnya yah ! :D
Selasa, 20 Maret 2012
Drop Down Menu Widget in Blogger - Horizontal Menus With CSS & HTML Codes
1. Massive Blue Drop Down menu

HTML CODE:
<div class="menu">
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
CSS CODE:
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font: 67.5% "Lucida Sans Unicode", "Bitstream Vera Sans", "Trebuchet Unicode MS", "Lucida Grande", Verdana, Helvetica, sans-serif;
font-size:14px;
font-weight:bold;
}
.menu ul{
background:#333333;
height:35px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px;
}
.menu li a{
background:#333333 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgQ3HAG6pdNm1capuAnrjiibLfO_qGKiuWxE7ymtpHAYS4Yt2CmJn-8uoicsAtX0xVMuO-ok38YHyj8ozpi_qOBtU09gkP0lt0Yc8F5YsOQuqlbERpiD1-256u2YrgaMI3OdJfDZSiWtKyP/s1600/seperator.gif") bottom right no-repeat;
color:#cccccc;
display:block;
font-weight:normal;
line-height:35px;
margin:0px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover, .menu ul li:hover a{
background: #2580a2 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxIRjz_LDyyvnLj94hYUrjBVvn4JDzi-tCHmK0axT0iQUi_uwa8rvJe4bA1nUEF8mIfvYwMCQFL6R4FevcRPq5X32fuBd3FAVrPR4A2zH1An2bnvQRhQVI7vpu2prF7KFWZ8HKCARmZ8Pz/s1600/hover.gif") bottom center no-repeat;
color:#FFFFFF;
text-decoration:none;
}
.menu li ul{
background:#333333;
display:none;
height:auto;
padding:0px;
margin:0px;
border:0px;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjejR9YURpyNQATBL-n09p87s16uOTCdC1oIQjkuK26xJEhhbgzxSJjLwW10fqzLgB9PYtDn1xP7Ej57RmSW6dlhVTBL0BhugueULmFxG1hJtZ2y0m6YZSPwrsfAiHU_lzujdOvmEDFRbck/s1600/sub_sep.gif') bottom left no-repeat;
display:block;
float:none;
margin:0px;
padding:0px;
width:225px;
}
.menu li:hover li a{
background:none;
}
.menu li ul a{
display:block;
height:35px;
font-size:12px;
font-style:normal;
margin:0px;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover, .menu li ul li:hover a{
background:#2580a2 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiH3VhPwJDSW9rKcxEXBTMwg3IBA66o5q2eyykZnTJ6oSRjT-6o9cjSZYTIE083PElLw4537Br3rSHXD8RI_SIxGb_zXYrG0yE911qaj65zzgK75BARSfkvD6UqZ9DkqlrMGPhCKbcUl2nj/s1600/hover_sub.gif') center left no-repeat;
border:0px;
color:#ffffff;
text-decoration:none;
}
.menu p{
clear:left;
}
border:none;
border:0px;
margin:0px;
padding:0px;
font: 67.5% "Lucida Sans Unicode", "Bitstream Vera Sans", "Trebuchet Unicode MS", "Lucida Grande", Verdana, Helvetica, sans-serif;
font-size:14px;
font-weight:bold;
}
.menu ul{
background:#333333;
height:35px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px;
}
.menu li a{
background:#333333 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgQ3HAG6pdNm1capuAnrjiibLfO_qGKiuWxE7ymtpHAYS4Yt2CmJn-8uoicsAtX0xVMuO-ok38YHyj8ozpi_qOBtU09gkP0lt0Yc8F5YsOQuqlbERpiD1-256u2YrgaMI3OdJfDZSiWtKyP/s1600/seperator.gif") bottom right no-repeat;
color:#cccccc;
display:block;
font-weight:normal;
line-height:35px;
margin:0px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover, .menu ul li:hover a{
background: #2580a2 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxIRjz_LDyyvnLj94hYUrjBVvn4JDzi-tCHmK0axT0iQUi_uwa8rvJe4bA1nUEF8mIfvYwMCQFL6R4FevcRPq5X32fuBd3FAVrPR4A2zH1An2bnvQRhQVI7vpu2prF7KFWZ8HKCARmZ8Pz/s1600/hover.gif") bottom center no-repeat;
color:#FFFFFF;
text-decoration:none;
}
.menu li ul{
background:#333333;
display:none;
height:auto;
padding:0px;
margin:0px;
border:0px;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjejR9YURpyNQATBL-n09p87s16uOTCdC1oIQjkuK26xJEhhbgzxSJjLwW10fqzLgB9PYtDn1xP7Ej57RmSW6dlhVTBL0BhugueULmFxG1hJtZ2y0m6YZSPwrsfAiHU_lzujdOvmEDFRbck/s1600/sub_sep.gif') bottom left no-repeat;
display:block;
float:none;
margin:0px;
padding:0px;
width:225px;
}
.menu li:hover li a{
background:none;
}
.menu li ul a{
display:block;
height:35px;
font-size:12px;
font-style:normal;
margin:0px;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover, .menu li ul li:hover a{
background:#2580a2 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiH3VhPwJDSW9rKcxEXBTMwg3IBA66o5q2eyykZnTJ6oSRjT-6o9cjSZYTIE083PElLw4537Br3rSHXD8RI_SIxGb_zXYrG0yE911qaj65zzgK75BARSfkvD6UqZ9DkqlrMGPhCKbcUl2nj/s1600/hover_sub.gif') center left no-repeat;
border:0px;
color:#ffffff;
text-decoration:none;
}
.menu p{
clear:left;
}
2. Sunrise Gloss Drop Down Menus

HTML CODE:
<div class="nav-container-outer">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCfUP3vb4en-GFsfs0Zc_gta6u3ELHcN8yl2NjX-BgwSDXQIxc2X6IdvT_g3CPnsy2XQpqVby5-u_0MbaKN2lnIumuRtwbT63vvdBGdo2MQLP3PZxSkz9LSadbXBzy_ir0zmhIuW6vUlc7/s1600/nav-bg-l.jpg" alt="" class="float-left" />
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhFhHJiykRlAQSjgZYihJI3Fdvrdnlhww7MZGNaK-MSKNldTJQql5XCI9VKxIwUSOorVrVOTkwOSyS_9Ib98_qs_Aw6x1Y3TMEM3-SiYAUAs_O0MS8CnQcau02LaKjOaem0wJz7fYS6whRy/s1600/nav-bg-r.jpg" alt="" class="float-right" />
<ul id="nav-container" class="nav-container">
<li><a class="item-primary" href="#">HOME</a>
</li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#">Products</a>
<ul style="width:150px;">
<li><a href="#">SoftwarePlus</a></li>
<li><a href="#">MagicDriver</a></li>
<li><a href="#">GreatFX</a></li>
<li><a href="#">SampleSoft</a></li>
<li><a href="#">UnDoIt</a></li>
<li><a href="#">100% CSS Menu</a></li>
<li><a href="#;">With Cross-Browser</a></li>
<li><a href="#;">Dropdowns</a></li>
<li><a href="#;">Absolutely NO Javascript</a></li>
<li><a href="#;">Being Used On</a></li>
<li><a href="#;">These Menus</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><a href="#;">Example Of a Divider</a></li>
<li><a href="#;">With No Title</a></li>
</ul></li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#">Quality</a>
<ul style="width:150px;">
<li><a href="#">SoftwarePlus</a></li>
<li><a href="#">MagicDriver</a></li>
<li><a href="#">GreatFX</a></li>
<li><a href="#">SampleSoft</a></li>
<li><a href="#">UnDoIt</a></li>
<li><a href="#">100% CSS Menu</a></li>
<li><a href="#;">With Cross-Browser</a></li>
<li><a href="#;">Dropdowns</a></li>
<li><a href="#;">Absolutely NO Javascript</a></li>
<li><a href="#;">Being Used On</a></li>
<li><a href="#;">These Menus</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><a href="#;">Example Of a Divider</a></li>
<li><a href="#;">With No Title</a></li>
</ul></li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#">Services</a>
<ul style="width:150px;">
<li><span class="item-secondary-title" >Title For Links</span></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><span class="item-secondary-title" >Title After Divider</span></li>
<li><a href="#">Once Again...</a></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
</ul></li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#;">Very Long Item</a>
<ul style="width:150px;">
<li><span class="item-secondary-title" >Title For Links</span></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><span class="item-secondary-title" >Title After Divider</span></li>
<li><a href="#">Once Again...</a></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
</ul></li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#;">Fully Flexible</a>
<ul style="width:150px;">
<li><span class="item-secondary-title" >Title For Links</span></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><span class="item-secondary-title" >Title After Divider</span></li>
<li><a href="#">Once Again...</a></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
</ul></li>
<li class="clear"> </li></ul>
</div>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCfUP3vb4en-GFsfs0Zc_gta6u3ELHcN8yl2NjX-BgwSDXQIxc2X6IdvT_g3CPnsy2XQpqVby5-u_0MbaKN2lnIumuRtwbT63vvdBGdo2MQLP3PZxSkz9LSadbXBzy_ir0zmhIuW6vUlc7/s1600/nav-bg-l.jpg" alt="" class="float-left" />
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhFhHJiykRlAQSjgZYihJI3Fdvrdnlhww7MZGNaK-MSKNldTJQql5XCI9VKxIwUSOorVrVOTkwOSyS_9Ib98_qs_Aw6x1Y3TMEM3-SiYAUAs_O0MS8CnQcau02LaKjOaem0wJz7fYS6whRy/s1600/nav-bg-r.jpg" alt="" class="float-right" />
<ul id="nav-container" class="nav-container">
<li><a class="item-primary" href="#">HOME</a>
</li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#">Products</a>
<ul style="width:150px;">
<li><a href="#">SoftwarePlus</a></li>
<li><a href="#">MagicDriver</a></li>
<li><a href="#">GreatFX</a></li>
<li><a href="#">SampleSoft</a></li>
<li><a href="#">UnDoIt</a></li>
<li><a href="#">100% CSS Menu</a></li>
<li><a href="#;">With Cross-Browser</a></li>
<li><a href="#;">Dropdowns</a></li>
<li><a href="#;">Absolutely NO Javascript</a></li>
<li><a href="#;">Being Used On</a></li>
<li><a href="#;">These Menus</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><a href="#;">Example Of a Divider</a></li>
<li><a href="#;">With No Title</a></li>
</ul></li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#">Quality</a>
<ul style="width:150px;">
<li><a href="#">SoftwarePlus</a></li>
<li><a href="#">MagicDriver</a></li>
<li><a href="#">GreatFX</a></li>
<li><a href="#">SampleSoft</a></li>
<li><a href="#">UnDoIt</a></li>
<li><a href="#">100% CSS Menu</a></li>
<li><a href="#;">With Cross-Browser</a></li>
<li><a href="#;">Dropdowns</a></li>
<li><a href="#;">Absolutely NO Javascript</a></li>
<li><a href="#;">Being Used On</a></li>
<li><a href="#;">These Menus</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><a href="#;">Example Of a Divider</a></li>
<li><a href="#;">With No Title</a></li>
</ul></li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#">Services</a>
<ul style="width:150px;">
<li><span class="item-secondary-title" >Title For Links</span></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><span class="item-secondary-title" >Title After Divider</span></li>
<li><a href="#">Once Again...</a></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
</ul></li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#;">Very Long Item</a>
<ul style="width:150px;">
<li><span class="item-secondary-title" >Title For Links</span></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><span class="item-secondary-title" >Title After Divider</span></li>
<li><a href="#">Once Again...</a></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
</ul></li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#;">Fully Flexible</a>
<ul style="width:150px;">
<li><span class="item-secondary-title" >Title For Links</span></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><span class="item-secondary-title" >Title After Divider</span></li>
<li><a href="#">Once Again...</a></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
</ul></li>
<li class="clear"> </li></ul>
</div>
CSS CODE:
@charset "utf-8";
/* CSS Document */
body{
padding: 25px;
}
/*^'^ Navigation Structure ^'^*/
.nav-container-outer{
background: #990000;
padding: 0px;
height: 74px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHLrZVRABhNN5F2Ick0eTkE3PHat3tqsEWQ_4ddiGZ61dHNbcrbaKgUnyOwAcsa_XkMa0kBDl7PydTC28nbjs4DIOG-mYVEJQ-Wx2fhSPwuedYcw81MRRsvtGQUSeh7jTJtanhqwei9ToJ/s1600/nav-bg.jpg);
}
.float-left{
float: left;
}
.float-right{
float: right;
}
.nav-container .divider{
display:block;
font-size:1px;
border-width:0px;
border-style:solid;
}
.nav-container .divider-vert{
float:left;
width:0px;
display: none;
}
.nav-container .item-secondary-title{
display:block;
cursor:default;
white-space:nowrap;
}
.clear{
font-size:1px;
height:0px;
width:0px;
clear:left;
line-height:0px;
display:block;
float:none;
}
.nav-container{
position:relative;
zoom:1;
margin: 0 auto;
}
.nav-container a, .nav-container li{
float:left;
display:block;
white-space:nowrap;
}
.nav-container div a, .nav-container ul a, .nav-container ul li{
float:none;
}
.nav-container ul{
left:-10000px;
position:absolute;
}
.nav-container, .nav-container ul{
list-style:none;
padding:0px;
margin:0px;
}
.nav-container li a{
float:none
}
.nav-container li{
position:relative;
}
.nav-container ul{
z-index:10;
}
.nav-container ul ul{
z-index:20;
}
.nav-container ul ul ul{
z-index:30;
}
.nav-container ul ul ul ul{
z-index:40;
}
.nav-container ul ul ul ul ul{
z-index:50;
}
li:hover>ul{
left:auto;
}
#nav-container ul {
top:100%;
}
#nav-container ul li:hover>ul{
top:0px;
left:100%;
}
/*^'^ Primary Items ^'^*/
#nav-container a{
padding:7px 17px 7px 18px;
margin: 10px 0px 0px 0px;
color: #FFFFFF;
font-family: Trebuchet MS, Arial, sans-serif, Helvetica;
font-size:14px;
text-decoration:none;
font-weight: bold;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEieNgf34LsRwBF6t5WVKjFVTdG1-wcVxoLlqM9OAvEV5b6Pjcz39ZufxuZRDV7M8DcKnyaDa4Maz_K_VnVKsi8ssmZG47WSbOS_bDhfA8C8-E0ISAMOlFJQTNuyrqDh9NVdZmt4eY635u4Q/s1600/item-primary-bg.gif);
background-repeat: no-repeat;
background-position: top;
}
#nav-container a:hover{
color: #6C3600;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEieNgf34LsRwBF6t5WVKjFVTdG1-wcVxoLlqM9OAvEV5b6Pjcz39ZufxuZRDV7M8DcKnyaDa4Maz_K_VnVKsi8ssmZG47WSbOS_bDhfA8C8-E0ISAMOlFJQTNuyrqDh9NVdZmt4eY635u4Q/s1600/item-primary-bg.gif);
background-repeat: no-repeat;
background-position: center;
}
/*^'^ Secondary Items Container ^'^*/
#nav-container div, #nav-container ul{
padding:10px 4px 10px 4px;
margin:0px 0px 0px 0px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEji_-0RkP72o87mNlRNN-xbUt0_gbdxGYavZRy9PcyzPvKdQZt1jfzCs5L7zLKE-JTXdZqkvB1cDbXQubj0EwiQFFEqLuRWmYEhnpXupe9nQweMVWAd1Rp_KC7dduxLnf0pWTPOD0Wgf3d1/s1600/item-secondary-container-bg.jpg);
background-repeat: repeat-x;
background-color: #FF9900;
border-bottom: 1px solid #CA6500;
}
/*^'^ Secondary Items ^'^*/
#nav-container div a, #nav-container ul a{
padding:3px 10px 3px 6px;
background-color: #FFFFFF;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhG9R1v0gYD-Ku_oiMNyTfDs6MEAqmt1svn4gK0qEPYmhjQ51pSXk2MMNN3EDIKissnb33-JU7lZ5Su0r3cOGxJbUwAZGC7wYh4y5cCR5_dbVAGfBCutbOl03GydZTmmvDcZ8x2aIiM9uJQ/s1600/item-secondary-bg.jpg);
background-repeat: no-repeat;
background-position: 0px 22px;
font-size:11px;
border-width:0px;
border-style:none;
margin: 0px 0px 0px 0px;
width: 149px;
}
/*^'^ Secondary Items Hover State ^'^*/
#nav-container div a:hover, #nav-container ul a:hover{
background-color: #FFFFFF;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhG9R1v0gYD-Ku_oiMNyTfDs6MEAqmt1svn4gK0qEPYmhjQ51pSXk2MMNN3EDIKissnb33-JU7lZ5Su0r3cOGxJbUwAZGC7wYh4y5cCR5_dbVAGfBCutbOl03GydZTmmvDcZ8x2aIiM9uJQ/s1600/item-secondary-bg.jpg);
background-repeat: no-repeat;
color:#CC0000;
}
/*^'^ Secondary Item Titles ^'^*/
#nav-container .item-secondary-title{
cursor:default;
padding:4px 0px 3px 7px;
color: #6C3600;
font-family: Arial, Trebuchet MS, Arial, sans-serif, Helvetica;
font-size:11px;
/* background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEidd7xXvesPaILPP3H2OkjzPhm2eLYn4R_6hTzcHaQ6wage0oxLqk__HmHOg8tNl5Z_3EyaOHqNeoFJMsqM1LHX2yo20pmtVbG9lJjrqN8U4-iu6xxeA1n5vdcNxfB_pyvp0B21NdhKtJnA/s1600/item-secondary-title-bg.jpg); */
background-repeat: no-repeat;
font-weight:bold;
}
/*^'^ Horizontal Dividers ^'^*/
#nav-container .divider-horiz{
border-top-width:1px;
margin:5px 5px;
border-color: #C16100;
}
/*^'^ Vertical Dividers ^'^*/
#nav-container .divider-vert{
border-left-width:1px;
height:15px;
margin:4px 2px 0px 2px;
border-color:#AAAAAA;
}
/* CSS Document */
body{
padding: 25px;
}
/*^'^ Navigation Structure ^'^*/
.nav-container-outer{
background: #990000;
padding: 0px;
height: 74px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHLrZVRABhNN5F2Ick0eTkE3PHat3tqsEWQ_4ddiGZ61dHNbcrbaKgUnyOwAcsa_XkMa0kBDl7PydTC28nbjs4DIOG-mYVEJQ-Wx2fhSPwuedYcw81MRRsvtGQUSeh7jTJtanhqwei9ToJ/s1600/nav-bg.jpg);
}
.float-left{
float: left;
}
.float-right{
float: right;
}
.nav-container .divider{
display:block;
font-size:1px;
border-width:0px;
border-style:solid;
}
.nav-container .divider-vert{
float:left;
width:0px;
display: none;
}
.nav-container .item-secondary-title{
display:block;
cursor:default;
white-space:nowrap;
}
.clear{
font-size:1px;
height:0px;
width:0px;
clear:left;
line-height:0px;
display:block;
float:none;
}
.nav-container{
position:relative;
zoom:1;
margin: 0 auto;
}
.nav-container a, .nav-container li{
float:left;
display:block;
white-space:nowrap;
}
.nav-container div a, .nav-container ul a, .nav-container ul li{
float:none;
}
.nav-container ul{
left:-10000px;
position:absolute;
}
.nav-container, .nav-container ul{
list-style:none;
padding:0px;
margin:0px;
}
.nav-container li a{
float:none
}
.nav-container li{
position:relative;
}
.nav-container ul{
z-index:10;
}
.nav-container ul ul{
z-index:20;
}
.nav-container ul ul ul{
z-index:30;
}
.nav-container ul ul ul ul{
z-index:40;
}
.nav-container ul ul ul ul ul{
z-index:50;
}
li:hover>ul{
left:auto;
}
#nav-container ul {
top:100%;
}
#nav-container ul li:hover>ul{
top:0px;
left:100%;
}
/*^'^ Primary Items ^'^*/
#nav-container a{
padding:7px 17px 7px 18px;
margin: 10px 0px 0px 0px;
color: #FFFFFF;
font-family: Trebuchet MS, Arial, sans-serif, Helvetica;
font-size:14px;
text-decoration:none;
font-weight: bold;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEieNgf34LsRwBF6t5WVKjFVTdG1-wcVxoLlqM9OAvEV5b6Pjcz39ZufxuZRDV7M8DcKnyaDa4Maz_K_VnVKsi8ssmZG47WSbOS_bDhfA8C8-E0ISAMOlFJQTNuyrqDh9NVdZmt4eY635u4Q/s1600/item-primary-bg.gif);
background-repeat: no-repeat;
background-position: top;
}
#nav-container a:hover{
color: #6C3600;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEieNgf34LsRwBF6t5WVKjFVTdG1-wcVxoLlqM9OAvEV5b6Pjcz39ZufxuZRDV7M8DcKnyaDa4Maz_K_VnVKsi8ssmZG47WSbOS_bDhfA8C8-E0ISAMOlFJQTNuyrqDh9NVdZmt4eY635u4Q/s1600/item-primary-bg.gif);
background-repeat: no-repeat;
background-position: center;
}
/*^'^ Secondary Items Container ^'^*/
#nav-container div, #nav-container ul{
padding:10px 4px 10px 4px;
margin:0px 0px 0px 0px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEji_-0RkP72o87mNlRNN-xbUt0_gbdxGYavZRy9PcyzPvKdQZt1jfzCs5L7zLKE-JTXdZqkvB1cDbXQubj0EwiQFFEqLuRWmYEhnpXupe9nQweMVWAd1Rp_KC7dduxLnf0pWTPOD0Wgf3d1/s1600/item-secondary-container-bg.jpg);
background-repeat: repeat-x;
background-color: #FF9900;
border-bottom: 1px solid #CA6500;
}
/*^'^ Secondary Items ^'^*/
#nav-container div a, #nav-container ul a{
padding:3px 10px 3px 6px;
background-color: #FFFFFF;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhG9R1v0gYD-Ku_oiMNyTfDs6MEAqmt1svn4gK0qEPYmhjQ51pSXk2MMNN3EDIKissnb33-JU7lZ5Su0r3cOGxJbUwAZGC7wYh4y5cCR5_dbVAGfBCutbOl03GydZTmmvDcZ8x2aIiM9uJQ/s1600/item-secondary-bg.jpg);
background-repeat: no-repeat;
background-position: 0px 22px;
font-size:11px;
border-width:0px;
border-style:none;
margin: 0px 0px 0px 0px;
width: 149px;
}
/*^'^ Secondary Items Hover State ^'^*/
#nav-container div a:hover, #nav-container ul a:hover{
background-color: #FFFFFF;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhG9R1v0gYD-Ku_oiMNyTfDs6MEAqmt1svn4gK0qEPYmhjQ51pSXk2MMNN3EDIKissnb33-JU7lZ5Su0r3cOGxJbUwAZGC7wYh4y5cCR5_dbVAGfBCutbOl03GydZTmmvDcZ8x2aIiM9uJQ/s1600/item-secondary-bg.jpg);
background-repeat: no-repeat;
color:#CC0000;
}
/*^'^ Secondary Item Titles ^'^*/
#nav-container .item-secondary-title{
cursor:default;
padding:4px 0px 3px 7px;
color: #6C3600;
font-family: Arial, Trebuchet MS, Arial, sans-serif, Helvetica;
font-size:11px;
/* background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEidd7xXvesPaILPP3H2OkjzPhm2eLYn4R_6hTzcHaQ6wage0oxLqk__HmHOg8tNl5Z_3EyaOHqNeoFJMsqM1LHX2yo20pmtVbG9lJjrqN8U4-iu6xxeA1n5vdcNxfB_pyvp0B21NdhKtJnA/s1600/item-secondary-title-bg.jpg); */
background-repeat: no-repeat;
font-weight:bold;
}
/*^'^ Horizontal Dividers ^'^*/
#nav-container .divider-horiz{
border-top-width:1px;
margin:5px 5px;
border-color: #C16100;
}
/*^'^ Vertical Dividers ^'^*/
#nav-container .divider-vert{
border-left-width:1px;
height:15px;
margin:4px 2px 0px 2px;
border-color:#AAAAAA;
}
3. Blue Dawn Drop Down

HTML CODE:
<div class="wrapper1">
<div class="wrapper">
<div class="nav-wrapper">
<div class="nav-left"></div>
<div class="nav">
<ul id="navigation">
<li class="active">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Home</span>
<span class="menu-right"></span>
</a>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Blog</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">Archives</a>
</li>
<li>
<a href="#">Categories</a>
</li>
<li>
<a href="#">Top-rated Posts</a>
</li>
<li>
<a href="#">Most-viewed Entries</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Development</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">Wordpress Themes</a>
</li>
<li>
<a href="#">Wordpress Plugins</a>
</li>
<li>
<a href="#">Mac OS X</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Tutorials</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">Photoshop</a>
</li>
<li>
<a href="#">Illustrator</a>
</li>
<li>
<a href="#">Css, Html</a>
</li>
<li>
<a href="#">Post Your Tutorial!</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Gallery</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">Personal Photos</a>
</li>
<li>
<a href="#">My Friends</a>
</li>
<li>
<a href="#">Tech</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Portfolio</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">My Works</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="last">
<a href="">
<span class="menu-left"></span>
<span class="menu-mid">Contact</span>
<span class="menu-right"></span>
</a>
</li>
</ul>
</div>
<div class="nav-right"></div>
</div>
<div class="content">
<p> </p>
<p> </p>
</div>
<div class="content-bottom"></div>
</div>
</div>
<div class="wrapper">
<div class="nav-wrapper">
<div class="nav-left"></div>
<div class="nav">
<ul id="navigation">
<li class="active">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Home</span>
<span class="menu-right"></span>
</a>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Blog</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">Archives</a>
</li>
<li>
<a href="#">Categories</a>
</li>
<li>
<a href="#">Top-rated Posts</a>
</li>
<li>
<a href="#">Most-viewed Entries</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Development</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">Wordpress Themes</a>
</li>
<li>
<a href="#">Wordpress Plugins</a>
</li>
<li>
<a href="#">Mac OS X</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Tutorials</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">Photoshop</a>
</li>
<li>
<a href="#">Illustrator</a>
</li>
<li>
<a href="#">Css, Html</a>
</li>
<li>
<a href="#">Post Your Tutorial!</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Gallery</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">Personal Photos</a>
</li>
<li>
<a href="#">My Friends</a>
</li>
<li>
<a href="#">Tech</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Portfolio</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">My Works</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="last">
<a href="">
<span class="menu-left"></span>
<span class="menu-mid">Contact</span>
<span class="menu-right"></span>
</a>
</li>
</ul>
</div>
<div class="nav-right"></div>
</div>
<div class="content">
<p> </p>
<p> </p>
</div>
<div class="content-bottom"></div>
</div>
</div>
CSS CODE:
.wrapper1{
color: #44433f;
font: 14px "Futura Medium", "Myriad Pro", "Gill Sans", Helvetica, Verdana, Arial, sans-serif;
margin: 0;
padding: 4px 0 0;
}
.wrapper1 a{
color: #E5F2FB;
text-decoration: none;
}
.wrapper1 a:hover {
color: #09548B;
}
.wrapper1 p {
margin: 0 0 17px;
padding: 0;
line-height: 18px;
}
.wrapper {
/*width: 710px;*/
margin: 20px auto;
}
.nav {
background: #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEji_ErnXrotZY1NQwIjOt-xAU5mqOHNhR2h1mlIWGu0utqNpclUENxUMpvC63a8CGVSzWHN5JWwNUrwWKYI7CZg26OD2OjMCdgw5mGUy1jkheSbVhYWcLUSmq2Q6GO9YlLoWdXfBMa4qPZ6/s1600/nav_bg.png) repeat-x;
float: left;
}
.nev-wrapper {
clear: both;
float: left;
}
.nav-left {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMJXNPGQG4ld3jGAu5VwJ4tjNMluSY0cM3apwmyyZdbKkXRdBnZSz3EzFfPbplRqX2DQg2pSM5-4q1Df4ca0T5ic_7NbQ72LoD52BiGCgaBWNa7EtxVRrsunA_Hjs5YRoLeSZlOeZ_ea2o/s1600/nav_left.png) no-repeat top left;
float: left;
width: 11px;
height: 41px;
}
.nav-right {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdgsNmm_PCxlzNmu41V92IiqzbaVXCjW_SBrA-Vqv7FpK9JQSLZicXsC5otrvItDftuRX368n9DjcciMJvm791__bm0v1vC6lxKp86hRkQf60W-XVl85LDada_W_HGWy9ZlQwwx4hK5gIt/s1600/nav_right.png) no-repeat top right;
float: left;
width: 11px;
height: 41px;
}
.nav ul {
/*width: 648px;*/
height: 38px;
float: left;
margin: 0;
padding-top: 3px;
list-style: none;
font-size: 15px;
}
.nav li {
float: left;
padding: 0 7px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEikN2Dk-iJZ9KEZWpq3Z2JP0H9rstcx8I07k6NEPioTp0iITiQ2_fxzWxF88GeUDHBuX-DCQwd6oNA_xAeTYuNN-DBPsBLmr8KviDPuGDtcUO5Cv8Ljaz4yON676TAPUWPJ9M3eokAYXfcy/s1600/split.png) no-repeat right center;
position: relative;
z-index: 1;
}
.nav li.last {
background:none;
}
.nav li:hover {
z-index:2;
}
.nav li a {
display: block;
line-height: 38px;
overflow: hidden;
float: left;
}
a .menu-left {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8lagstR3y5BOuFrmHuowDb3RX0wTvZyThknxpHex_VUM2KnYFlvcsvIVXstAlUQ1yoPOLHo9xxhxbbA8rYPrkVKTRitd2fECE3d41A3ojikNR2KCU4bMByh4ucbPWEzSC8azcjeM8wvX3/s1600/menu_left.gif) no-repeat left top;
width: 8px;
height: 32px;
line-height: 35px;
display: block;
float: left;
}
a .menu-mid {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGkmkOjSsp-3CkRDhWMXtal2g68QIvClEwWZBu8EVIHwWDg2sBvgjVTYXzxcvEFfY_roZODTZWMmQPTriA7IxtjctdyTV4zWl9S3ecZGTAztNd2xqksByCQ4CMbhTKfno8FUwJLIZou4Jx/s1600/menu_mid.gif) repeat-x top left;
height: 32px;
line-height: 35px;
display: block;
float: left;
}
a .menu-right {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhzDyopPNJawTAmYZk2jhKhfADb3ZaZIFjNTvT-kYVsRGEMDmkvx7KVzSNPQkKNRyKSv1FGvrbLQbL5p02t4dxvfQ-sxDfGD1ZOH-BUKLKuX8a1aC8N1EOMTDKApAUXB_qstTYjXdSxqAUj/s1600/menu_right.gif) no-repeat top left;
width: 8px;
height: 32px;
line-height: 35px;
display: block;
float: left;
}
.nav li a:hover .menu-left,
.nav li.active a .menu-left,
.nav li:hover a .menu-left,
.nav li a:hover .menu-mid,
.nav li.active a .menu-mid,
.nav li:hover a .menu-mid,
.nav li a:hover .menu-right,
.nav li.active a .menu-right,
.nav li:hover a .menu-right {
background-position: 0 -37px;
line-height: 35px;
}
.nav li a:hover,
.nav li.active a,
.nav li.hover a,
.nav li:hover a {
color: #09548B;
}
.nav li:hover .sub,
.nav li.hover .sub {
display:block;
}
.nav li .sub {
display: none;
position: absolute;
top: 27px;
left: 6px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDyp8f1Yj1jH4HqCTUHnbSl4MPUR3KA5HZKH8p8M-FtvQkzyb6zzphTvJ2EcvcXzDkzjqhP3BwVT0OGw586szkDn2kmiY3symG5CX_FeSOfuvbb7jmHcqcEvbr7BpUhoYbwc9QKI2ALhDV/s1600/submenu_top.png) no-repeat;
width: 186px;
padding-top: 9px;
}
.nav li ul {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGxdL8hJY_ly8SQ-HpUztKcLWSAhGCJl2n1CcfWGp5s075fCi0aPZfAdOOOCQcU0rFdaIW7EJ7u5a2shN2cmaXfOhOaK7a-7imGTy28a-j0k2LLewzqb2PsALM_7am4XLrAN4Z-OQIZtTR/s1600/submenu_bg.png) repeat-y;
width: 162px;
height: auto;
margin: 0;
padding: 0 12px 10px;
list-style: none;
font-size: 14px;
}
.nav li:hover li,
.nav li.active li {
width: 100%;
padding: 1px 0 2px;
border-bottom: 1px #C1D9F0 dashed;
background: none !important;
}
.nav li:hover li a,
.nav li.active li a {
color: #09548B;
background: none !important;
line-height: normal;
width: 156px;
padding: 8px 3px 3px;
text-indent: 1px;
}
.nav li:hover li a:hover,
.nav li.active li a:hover {
color: #fff;
background: #165B9F !important;
text-decoration: none;
line-height: normal;
}
/*IE*/
.nav li li a:hover,
.nav li li a:hover {
color: #fff;
background: #165B9F !important;
text-decoration: none;
line-height: normal;
}
/**/
.nav .btm-bg {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjF0BkJpckTWwIypbsM0doKiq_Q3jr3Tavuy5IJsnmNtRU19JSULEEYYX3OM_XP_yNSLFeEFvumLsXKtsbcrhndOUbEKkitGjVKHNe4kGZHeKb0IpwjfQE1b6Fe3QHpkxyH6czWnjrzx-so/s1600/submenu_bottom.png) no-repeat;
width: 205px;
height: 9px;
overflow: hidden;
clear: both;
}
.content {
width: 670px;
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhue-wqMdYNPz5oelpFzGPWzL683eh9eqkYfFDvrqhwgAuxtkLDxXYMCrD8kW9V8w9IkA_CT95e9C-f1u4PGJ7lWRk3UFd5O9dpmt7aIvzLXoMEXIvb0GqCvJrHuo0a_iXTKPemm_JW8C7O/s1600/content_bg.png) repeat-y;
float: left;
padding: 10px 20px;
}
.content h1 {
color: #333;
font-weight: 400;
text-transform: uppercase;
font-size: 18px;
border-bottom: 1px dashed #C1D9F0;
}
.content h2 {
font-weight: 400;
text-transform: uppercase;
font-size: 14px;
padding-left: 10px;
margin-bottom: -5px;
}
.content p {
padding: 0 15px;
text-align: justify;
}
.content-bottom {
width: 710px;
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhiQcxUiBQp3f6Y9ha3SmsBj83GuyI__x4ux-jyZ77Jt1x7_g7UX6xmPcLqgCAH0mFtJbh4lzuAmxqcxD1mj_HHfLTz5WjGN0_qjRs9QuSJ0I0BWauQnigJg_Y3M3tx-hu7F0mJrHJcddCD/s1600/content_bottom.png) no-repeat;
height: 13px;
float: left;
}
color: #44433f;
font: 14px "Futura Medium", "Myriad Pro", "Gill Sans", Helvetica, Verdana, Arial, sans-serif;
margin: 0;
padding: 4px 0 0;
}
.wrapper1 a{
color: #E5F2FB;
text-decoration: none;
}
.wrapper1 a:hover {
color: #09548B;
}
.wrapper1 p {
margin: 0 0 17px;
padding: 0;
line-height: 18px;
}
.wrapper {
/*width: 710px;*/
margin: 20px auto;
}
.nav {
background: #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEji_ErnXrotZY1NQwIjOt-xAU5mqOHNhR2h1mlIWGu0utqNpclUENxUMpvC63a8CGVSzWHN5JWwNUrwWKYI7CZg26OD2OjMCdgw5mGUy1jkheSbVhYWcLUSmq2Q6GO9YlLoWdXfBMa4qPZ6/s1600/nav_bg.png) repeat-x;
float: left;
}
.nev-wrapper {
clear: both;
float: left;
}
.nav-left {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMJXNPGQG4ld3jGAu5VwJ4tjNMluSY0cM3apwmyyZdbKkXRdBnZSz3EzFfPbplRqX2DQg2pSM5-4q1Df4ca0T5ic_7NbQ72LoD52BiGCgaBWNa7EtxVRrsunA_Hjs5YRoLeSZlOeZ_ea2o/s1600/nav_left.png) no-repeat top left;
float: left;
width: 11px;
height: 41px;
}
.nav-right {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdgsNmm_PCxlzNmu41V92IiqzbaVXCjW_SBrA-Vqv7FpK9JQSLZicXsC5otrvItDftuRX368n9DjcciMJvm791__bm0v1vC6lxKp86hRkQf60W-XVl85LDada_W_HGWy9ZlQwwx4hK5gIt/s1600/nav_right.png) no-repeat top right;
float: left;
width: 11px;
height: 41px;
}
.nav ul {
/*width: 648px;*/
height: 38px;
float: left;
margin: 0;
padding-top: 3px;
list-style: none;
font-size: 15px;
}
.nav li {
float: left;
padding: 0 7px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEikN2Dk-iJZ9KEZWpq3Z2JP0H9rstcx8I07k6NEPioTp0iITiQ2_fxzWxF88GeUDHBuX-DCQwd6oNA_xAeTYuNN-DBPsBLmr8KviDPuGDtcUO5Cv8Ljaz4yON676TAPUWPJ9M3eokAYXfcy/s1600/split.png) no-repeat right center;
position: relative;
z-index: 1;
}
.nav li.last {
background:none;
}
.nav li:hover {
z-index:2;
}
.nav li a {
display: block;
line-height: 38px;
overflow: hidden;
float: left;
}
a .menu-left {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8lagstR3y5BOuFrmHuowDb3RX0wTvZyThknxpHex_VUM2KnYFlvcsvIVXstAlUQ1yoPOLHo9xxhxbbA8rYPrkVKTRitd2fECE3d41A3ojikNR2KCU4bMByh4ucbPWEzSC8azcjeM8wvX3/s1600/menu_left.gif) no-repeat left top;
width: 8px;
height: 32px;
line-height: 35px;
display: block;
float: left;
}
a .menu-mid {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGkmkOjSsp-3CkRDhWMXtal2g68QIvClEwWZBu8EVIHwWDg2sBvgjVTYXzxcvEFfY_roZODTZWMmQPTriA7IxtjctdyTV4zWl9S3ecZGTAztNd2xqksByCQ4CMbhTKfno8FUwJLIZou4Jx/s1600/menu_mid.gif) repeat-x top left;
height: 32px;
line-height: 35px;
display: block;
float: left;
}
a .menu-right {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhzDyopPNJawTAmYZk2jhKhfADb3ZaZIFjNTvT-kYVsRGEMDmkvx7KVzSNPQkKNRyKSv1FGvrbLQbL5p02t4dxvfQ-sxDfGD1ZOH-BUKLKuX8a1aC8N1EOMTDKApAUXB_qstTYjXdSxqAUj/s1600/menu_right.gif) no-repeat top left;
width: 8px;
height: 32px;
line-height: 35px;
display: block;
float: left;
}
.nav li a:hover .menu-left,
.nav li.active a .menu-left,
.nav li:hover a .menu-left,
.nav li a:hover .menu-mid,
.nav li.active a .menu-mid,
.nav li:hover a .menu-mid,
.nav li a:hover .menu-right,
.nav li.active a .menu-right,
.nav li:hover a .menu-right {
background-position: 0 -37px;
line-height: 35px;
}
.nav li a:hover,
.nav li.active a,
.nav li.hover a,
.nav li:hover a {
color: #09548B;
}
.nav li:hover .sub,
.nav li.hover .sub {
display:block;
}
.nav li .sub {
display: none;
position: absolute;
top: 27px;
left: 6px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDyp8f1Yj1jH4HqCTUHnbSl4MPUR3KA5HZKH8p8M-FtvQkzyb6zzphTvJ2EcvcXzDkzjqhP3BwVT0OGw586szkDn2kmiY3symG5CX_FeSOfuvbb7jmHcqcEvbr7BpUhoYbwc9QKI2ALhDV/s1600/submenu_top.png) no-repeat;
width: 186px;
padding-top: 9px;
}
.nav li ul {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGxdL8hJY_ly8SQ-HpUztKcLWSAhGCJl2n1CcfWGp5s075fCi0aPZfAdOOOCQcU0rFdaIW7EJ7u5a2shN2cmaXfOhOaK7a-7imGTy28a-j0k2LLewzqb2PsALM_7am4XLrAN4Z-OQIZtTR/s1600/submenu_bg.png) repeat-y;
width: 162px;
height: auto;
margin: 0;
padding: 0 12px 10px;
list-style: none;
font-size: 14px;
}
.nav li:hover li,
.nav li.active li {
width: 100%;
padding: 1px 0 2px;
border-bottom: 1px #C1D9F0 dashed;
background: none !important;
}
.nav li:hover li a,
.nav li.active li a {
color: #09548B;
background: none !important;
line-height: normal;
width: 156px;
padding: 8px 3px 3px;
text-indent: 1px;
}
.nav li:hover li a:hover,
.nav li.active li a:hover {
color: #fff;
background: #165B9F !important;
text-decoration: none;
line-height: normal;
}
/*IE*/
.nav li li a:hover,
.nav li li a:hover {
color: #fff;
background: #165B9F !important;
text-decoration: none;
line-height: normal;
}
/**/
.nav .btm-bg {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjF0BkJpckTWwIypbsM0doKiq_Q3jr3Tavuy5IJsnmNtRU19JSULEEYYX3OM_XP_yNSLFeEFvumLsXKtsbcrhndOUbEKkitGjVKHNe4kGZHeKb0IpwjfQE1b6Fe3QHpkxyH6czWnjrzx-so/s1600/submenu_bottom.png) no-repeat;
width: 205px;
height: 9px;
overflow: hidden;
clear: both;
}
.content {
width: 670px;
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhue-wqMdYNPz5oelpFzGPWzL683eh9eqkYfFDvrqhwgAuxtkLDxXYMCrD8kW9V8w9IkA_CT95e9C-f1u4PGJ7lWRk3UFd5O9dpmt7aIvzLXoMEXIvb0GqCvJrHuo0a_iXTKPemm_JW8C7O/s1600/content_bg.png) repeat-y;
float: left;
padding: 10px 20px;
}
.content h1 {
color: #333;
font-weight: 400;
text-transform: uppercase;
font-size: 18px;
border-bottom: 1px dashed #C1D9F0;
}
.content h2 {
font-weight: 400;
text-transform: uppercase;
font-size: 14px;
padding-left: 10px;
margin-bottom: -5px;
}
.content p {
padding: 0 15px;
text-align: justify;
}
.content-bottom {
width: 710px;
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhiQcxUiBQp3f6Y9ha3SmsBj83GuyI__x4ux-jyZ77Jt1x7_g7UX6xmPcLqgCAH0mFtJbh4lzuAmxqcxD1mj_HHfLTz5WjGN0_qjRs9QuSJ0I0BWauQnigJg_Y3M3tx-hu7F0mJrHJcddCD/s1600/content_bottom.png) no-repeat;
height: 13px;
float: left;
}
4. Blue Center Drop Bar

HTML CODE:
<div class="nav">
<div class="table">
<ul class="select"><li><a href="#"><b>Sample</b></a></li></ul>
<ul class="select"><li><a href="#"><b>Sample Menu</b></a>
<div class="select_sub">
<ul class="sub">
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</div>
</li>
</ul>
<ul class="select"><li><a href="#"><b>Sample Menu</b></a>
<div class="select_sub">
<ul class="sub">
<li><a href="#">Sample Menu 2</a></li>
<li><a href="#">Sample Menu 2</a></li>
<li><a href="#">Sample Menu 2</a></li>
<li><a href="#">Sample Menu 2</a></li>
<li><a href="#">Sample Menu 2</a></li>
</ul>
</div>
</li>
</ul>
<ul class="select"><li><a href="#"><b>Sample Menu</b></a>
<div class="select_sub">
<ul class="sub">
<li><a href="#">Sample Menu 3</a></li>
<li><a href="#">Sample Menu 3</a></li>
<li><a href="#">Sample Menu 3</a></li>
<li><a href="#">Sample Menu 3</a></li>
<li><a href="#">Sample Menu 3</a></li>
</ul>
</div>
</li>
</ul>
<ul class="select"><li><a href="#"><b>Sample Menu</b></a>
<div class="select_sub">
<ul class="sub">
<li><a href="#">Sample Menu 4</a></li>
<li><a href="#">Sample Menu 4</a></li>
<li><a href="#">Sample Menu 4</a></li>
<li><a href="#">Sample Menu 4</a></li>
<li><a href="#">Sample Menu 4</a></li>
</ul>
</div>
</li>
</ul>
</div>
</div>
<br />
<div class="table">
<ul class="select"><li><a href="#"><b>Sample</b></a></li></ul>
<ul class="select"><li><a href="#"><b>Sample Menu</b></a>
<div class="select_sub">
<ul class="sub">
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</div>
</li>
</ul>
<ul class="select"><li><a href="#"><b>Sample Menu</b></a>
<div class="select_sub">
<ul class="sub">
<li><a href="#">Sample Menu 2</a></li>
<li><a href="#">Sample Menu 2</a></li>
<li><a href="#">Sample Menu 2</a></li>
<li><a href="#">Sample Menu 2</a></li>
<li><a href="#">Sample Menu 2</a></li>
</ul>
</div>
</li>
</ul>
<ul class="select"><li><a href="#"><b>Sample Menu</b></a>
<div class="select_sub">
<ul class="sub">
<li><a href="#">Sample Menu 3</a></li>
<li><a href="#">Sample Menu 3</a></li>
<li><a href="#">Sample Menu 3</a></li>
<li><a href="#">Sample Menu 3</a></li>
<li><a href="#">Sample Menu 3</a></li>
</ul>
</div>
</li>
</ul>
<ul class="select"><li><a href="#"><b>Sample Menu</b></a>
<div class="select_sub">
<ul class="sub">
<li><a href="#">Sample Menu 4</a></li>
<li><a href="#">Sample Menu 4</a></li>
<li><a href="#">Sample Menu 4</a></li>
<li><a href="#">Sample Menu 4</a></li>
<li><a href="#">Sample Menu 4</a></li>
</ul>
</div>
</li>
</ul>
</div>
</div>
<br />
CSS CODE:
.nav {
height:35px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhV_DUMoOxSIgOiKhLZCTSkEc_8Z57bS4wRLSyIMIuAFmuLCK2ZLmFRtNXGgxn9D9zO2TOOuUuu-m2ENU7cPlmvolIilzpYYNU87X39OoJaA8cDpSsVUc7Ll1mNpqD4JPHh6GAM655xgZV_/s1600/bg.gif) repeat-x;
position:relative;
font-family:arial, verdana, sans-serif;
font-size:11px;
width:100%;
z-index:100;
margin:0;
padding:0;
}
.nav .table {
display:table;
margin:0 auto;
}
.nav .select,
.nav .current {
margin:0;
padding:0;
list-style:none;
display:table-cell;
white-space:nowrap;
}
.nav li {
margin:0;
padding:0;
height:auto;
float:left;
}
.nav .select a {
display:block;
height:35px;
float:left;
font-weight:bold;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhV_DUMoOxSIgOiKhLZCTSkEc_8Z57bS4wRLSyIMIuAFmuLCK2ZLmFRtNXGgxn9D9zO2TOOuUuu-m2ENU7cPlmvolIilzpYYNU87X39OoJaA8cDpSsVUc7Ll1mNpqD4JPHh6GAM655xgZV_/s1600/bg.gif);
padding:0 30px 0 30px;
text-decoration:none;
line-height:35px;
white-space:nowrap;
color:#2b3238;
}
.nav .select a:hover,
.nav .select li:hover a {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihi3JZELg_o_PtaXbHtWq53jD2egmeuzFXDrlsvLY2MGzqNbc7ahneMsFbOb4RpKlyCdnCigWzh8pd1_rzFBx09ixdrBtmni7HCD2Q-fFoTtw4koN9wDDv9sQgKHjQV3b17pnxe9XJzsy8/s1600/hover.gif);
padding:0 0 0 15px;
cursor:pointer;
color:#2b3238;
}
.nav .select a b{
font-weight:bold;
}
.nav .select a:hover b,
.nav .select li:hover a b {
display:block;
float:left;
padding:0 30px 0 15px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihi3JZELg_o_PtaXbHtWq53jD2egmeuzFXDrlsvLY2MGzqNbc7ahneMsFbOb4RpKlyCdnCigWzh8pd1_rzFBx09ixdrBtmni7HCD2Q-fFoTtw4koN9wDDv9sQgKHjQV3b17pnxe9XJzsy8/s1600/hover.gif) right top;
cursor:pointer;
}
.nav .select_sub {
display:none;
}
/* IE6 only */
.nav table {
border-collapse:collapse;
margin:-1px;
font-size:1em;
width:0;
height:0;
}
.nav .sub {
display:table;
margin:0 auto;
padding:0;
list-style:none;
}
.nav .sub_active .current_sub a,
.nav .sub_active a:hover {
background:transparent;
color:#2b3238;
}
.nav .select :hover .select_sub,
.nav .current .show {
display:block;
position:absolute;
width:100%;
top:35px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhoKgdvtmOCEn4ir78OkM5VaK4MC31BcgCoiRLLyWykKE3Piu7BotIeOrH8Tlft5DpcRFIeYcbA8jIWvyHBjfifEuenJpydqosthXUuUuZsQw9ulHZ4Ep7KR4n93kcqx47u25IP6Hq0qv8i/s1600/back.gif);
padding:0;
z-index:100;
left:0;
text-align:center;
}
.nav .current .show {
z-index:10;
}
.nav .select :hover .sub li a,
.nav .current .show .sub li a {
display:block;
float:left;
background:transparent;
padding:0 10px 0 10px;
margin:0;
white-space:nowrap;
border:0;
color:#2b3238;
}
.nav .current .sub li.sub_show a {
color:#2b3238;
cursor:default;
}
.nav .select .sub li a {
font-weight:normal;
}
.nav .select :hover .sub li a:hover,
.nav .current .sub li a:hover {
visibility:visible;
color:#73a0d2;
}
height:35px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhV_DUMoOxSIgOiKhLZCTSkEc_8Z57bS4wRLSyIMIuAFmuLCK2ZLmFRtNXGgxn9D9zO2TOOuUuu-m2ENU7cPlmvolIilzpYYNU87X39OoJaA8cDpSsVUc7Ll1mNpqD4JPHh6GAM655xgZV_/s1600/bg.gif) repeat-x;
position:relative;
font-family:arial, verdana, sans-serif;
font-size:11px;
width:100%;
z-index:100;
margin:0;
padding:0;
}
.nav .table {
display:table;
margin:0 auto;
}
.nav .select,
.nav .current {
margin:0;
padding:0;
list-style:none;
display:table-cell;
white-space:nowrap;
}
.nav li {
margin:0;
padding:0;
height:auto;
float:left;
}
.nav .select a {
display:block;
height:35px;
float:left;
font-weight:bold;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhV_DUMoOxSIgOiKhLZCTSkEc_8Z57bS4wRLSyIMIuAFmuLCK2ZLmFRtNXGgxn9D9zO2TOOuUuu-m2ENU7cPlmvolIilzpYYNU87X39OoJaA8cDpSsVUc7Ll1mNpqD4JPHh6GAM655xgZV_/s1600/bg.gif);
padding:0 30px 0 30px;
text-decoration:none;
line-height:35px;
white-space:nowrap;
color:#2b3238;
}
.nav .select a:hover,
.nav .select li:hover a {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihi3JZELg_o_PtaXbHtWq53jD2egmeuzFXDrlsvLY2MGzqNbc7ahneMsFbOb4RpKlyCdnCigWzh8pd1_rzFBx09ixdrBtmni7HCD2Q-fFoTtw4koN9wDDv9sQgKHjQV3b17pnxe9XJzsy8/s1600/hover.gif);
padding:0 0 0 15px;
cursor:pointer;
color:#2b3238;
}
.nav .select a b{
font-weight:bold;
}
.nav .select a:hover b,
.nav .select li:hover a b {
display:block;
float:left;
padding:0 30px 0 15px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihi3JZELg_o_PtaXbHtWq53jD2egmeuzFXDrlsvLY2MGzqNbc7ahneMsFbOb4RpKlyCdnCigWzh8pd1_rzFBx09ixdrBtmni7HCD2Q-fFoTtw4koN9wDDv9sQgKHjQV3b17pnxe9XJzsy8/s1600/hover.gif) right top;
cursor:pointer;
}
.nav .select_sub {
display:none;
}
/* IE6 only */
.nav table {
border-collapse:collapse;
margin:-1px;
font-size:1em;
width:0;
height:0;
}
.nav .sub {
display:table;
margin:0 auto;
padding:0;
list-style:none;
}
.nav .sub_active .current_sub a,
.nav .sub_active a:hover {
background:transparent;
color:#2b3238;
}
.nav .select :hover .select_sub,
.nav .current .show {
display:block;
position:absolute;
width:100%;
top:35px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhoKgdvtmOCEn4ir78OkM5VaK4MC31BcgCoiRLLyWykKE3Piu7BotIeOrH8Tlft5DpcRFIeYcbA8jIWvyHBjfifEuenJpydqosthXUuUuZsQw9ulHZ4Ep7KR4n93kcqx47u25IP6Hq0qv8i/s1600/back.gif);
padding:0;
z-index:100;
left:0;
text-align:center;
}
.nav .current .show {
z-index:10;
}
.nav .select :hover .sub li a,
.nav .current .show .sub li a {
display:block;
float:left;
background:transparent;
padding:0 10px 0 10px;
margin:0;
white-space:nowrap;
border:0;
color:#2b3238;
}
.nav .current .sub li.sub_show a {
color:#2b3238;
cursor:default;
}
.nav .select .sub li a {
font-weight:normal;
}
.nav .select :hover .sub li a:hover,
.nav .current .sub li a:hover {
visibility:visible;
color:#73a0d2;
}
5. Blue Impression Drop Down Menu

HTML CODE:
<ul class="menu">
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu This is some longer text</span></a>
<ul class="sub">
<li><a href="#">Sample Menu This is some longer text</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a>
<ul class="sub">
<li><a href="#">Sample Menu This is some longer text</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
</ul>
CSS CODE:<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu This is some longer text</span></a>
<ul class="sub">
<li><a href="#">Sample Menu This is some longer text</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a>
<ul class="sub">
<li><a href="#">Sample Menu This is some longer text</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
</ul>
.bg {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHgUQ6fVcPzP2dzBAvFyc90S1st_QmkCQ-QhsWHAHeiwvwYdiBaOjoX_lCpFKXL7nalus5UaDnpACZ1NFOK1m-_3V3nKsGl7l4sj-OlRerqXz5zh3MjJSqT3lwaOMKtd_nxYAfJcY-U6BG/s1600/button4.gif);}
.menu {padding:0 0 0 32px; margin:0; list-style:none; height:40px; background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMfw1SdCQDB75wVFtw1Yrj3SUtUN34sG7elLhJUJAdDbTRSWHpdWkmmWRmI3ZFhEhs4O9zRlrOqHtf4wUJ3xY8sWZ3m6FCSP4MNGohZUb7yNPg9mvfK5L2X-dbF9NThZYWxkekplejcrp-/s1600/button1a.gif) repeat-x; position:relative; font-family:arial, verdana, sans-serif; }
.menu li.top {display:block; float:left; position:relative;}
.menu li a.top_link {display:block; float:left; height:40px; line-height:33px; color:#bbb; text-decoration:none; font-size:11px; font-weight:bold; padding:0 0 0 12px; cursor:pointer;}
.menu li a.top_link span {float:left; font-weight:bold; display:block; padding:0 24px 0 12px; height:40px;}
.menu li a.top_link span.down {float:left; display:block; padding:0 24px 0 12px; height:40px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjLRt9R8KJvuZMC3pRRwEfolG7vgX7vpTyy5U8bVZ-6eN_nVTTwmd1ZrTNQtlx6-BfA45cenv2awXPykK0kmyZV5Oaa3UvLb4Sf564Ir0xzOoLzk-JKv5nDWtsWxqqozkvoYCFxdYmd2XK/s1600/down.gif) no-repeat right top;}
.menu li a.top_link:hover {color:#000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHgUQ6fVcPzP2dzBAvFyc90S1st_QmkCQ-QhsWHAHeiwvwYdiBaOjoX_lCpFKXL7nalus5UaDnpACZ1NFOK1m-_3V3nKsGl7l4sj-OlRerqXz5zh3MjJSqT3lwaOMKtd_nxYAfJcY-U6BG/s1600/button4.gif) no-repeat;}
.menu li a.top_link:hover span {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHgUQ6fVcPzP2dzBAvFyc90S1st_QmkCQ-QhsWHAHeiwvwYdiBaOjoX_lCpFKXL7nalus5UaDnpACZ1NFOK1m-_3V3nKsGl7l4sj-OlRerqXz5zh3MjJSqT3lwaOMKtd_nxYAfJcY-U6BG/s1600/button4.gif) no-repeat right top;}
.menu li a.top_link:hover span.down {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhULY27QbGnx_SsSwi0EOBLsW0S-FAJi1fbf7ZzrL4im9pL3St9rbGGwWpC5UlLavH3bPigIN2Wn6Brxs117r6gUfK3I3RXmKua2tdKC4LlmQWQr3K3vSUjLI2Gty2TqzsztLoxEnco6zI/s1600/button4a.gif) no-repeat right top;}
.menu li:hover > a.top_link {color:#000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHgUQ6fVcPzP2dzBAvFyc90S1st_QmkCQ-QhsWHAHeiwvwYdiBaOjoX_lCpFKXL7nalus5UaDnpACZ1NFOK1m-_3V3nKsGl7l4sj-OlRerqXz5zh3MjJSqT3lwaOMKtd_nxYAfJcY-U6BG/s1600/button4.gif) no-repeat;}
.menu li:hover > a.top_link span {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHgUQ6fVcPzP2dzBAvFyc90S1st_QmkCQ-QhsWHAHeiwvwYdiBaOjoX_lCpFKXL7nalus5UaDnpACZ1NFOK1m-_3V3nKsGl7l4sj-OlRerqXz5zh3MjJSqT3lwaOMKtd_nxYAfJcY-U6BG/s1600/button4.gif) no-repeat right top;}
.menu li:hover > a.top_link span.down {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhULY27QbGnx_SsSwi0EOBLsW0S-FAJi1fbf7ZzrL4im9pL3St9rbGGwWpC5UlLavH3bPigIN2Wn6Brxs117r6gUfK3I3RXmKua2tdKC4LlmQWQr3K3vSUjLI2Gty2TqzsztLoxEnco6zI/s1600/button4a.gif) no-repeat right top;}
.menu table {border-collapse:collapse; width:0; height:0; position:absolute; top:0; left:0;}
.menu a:hover {visibility:visible;}
.menu li:hover {position:relative; z-index:200;}
.menu ul,
.menu :hover ul ul,
.menu :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul :hover ul ul {position:absolute; left:-9999px; top:-9999px; width:0; height:0; margin:0; padding:0; list-style:none;}
.menu :hover ul.sub {left:2px; top:40px; right:2px; background: #fff; padding:3px 0; border:1px solid #95d2ee; white-space:nowrap; width:200px; height:auto;}
.menu :hover ul.sub li {display:block; height:20px; position:relative; float:left; width:250px;}
.menu :hover ul.sub li a {font-weight:normal;display:block; font-size:11px; height:20px; width:192px; line-height:20px; text-indent:5px; color:#000; text-decoration:none; border:3px solid #fff; border-width:0 0 0 3px;}
.menu :hover ul.sub li a.fly {background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9yTyruxSY5Ut4Uq0FSHxDOFm1V8YPdvTSDnOn4hW2cg-9SdjOsOLCtaIK-S9nGjASuL6wTIelMByb4DE1i4Z-ynBZL0-SZNQTNICBWvwyPIqIiAiBo4G8WjIZJKG9P-Qe_NaVKafNcc1l/s1600/arrow.gif) 80px 7px no-repeat;}
.menu :hover ul.sub li a:hover {background:#95d2ee; color:#fff;}
.menu :hover ul.sub li a.fly:hover {background:#95d2ee url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmzo-hd3srWEXvYDprfGDQegNN0QQQZ740JZsSTvHEFgm7ZPf2NOFVZOr0_XbM8766Q-xUAp_6t9proXEgIJJ0GVxD4l46Lc7OwzoY91n0pNa268qLKrUpNqoc7h9qWX7ZnLuHzuElhFQw/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul li:hover > a.fly {background:#95d2ee url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmzo-hd3srWEXvYDprfGDQegNN0QQQZ740JZsSTvHEFgm7ZPf2NOFVZOr0_XbM8766Q-xUAp_6t9proXEgIJJ0GVxD4l46Lc7OwzoY91n0pNa268qLKrUpNqoc7h9qWX7ZnLuHzuElhFQw/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul :hover ul
{left:90px; top:-4px; background: #fff; padding:3px 0; border:1px solid 95d2ee; white-space:nowrap; width:93px; z-index:200; height:auto;}
.menu {padding:0 0 0 32px; margin:0; list-style:none; height:40px; background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMfw1SdCQDB75wVFtw1Yrj3SUtUN34sG7elLhJUJAdDbTRSWHpdWkmmWRmI3ZFhEhs4O9zRlrOqHtf4wUJ3xY8sWZ3m6FCSP4MNGohZUb7yNPg9mvfK5L2X-dbF9NThZYWxkekplejcrp-/s1600/button1a.gif) repeat-x; position:relative; font-family:arial, verdana, sans-serif; }
.menu li.top {display:block; float:left; position:relative;}
.menu li a.top_link {display:block; float:left; height:40px; line-height:33px; color:#bbb; text-decoration:none; font-size:11px; font-weight:bold; padding:0 0 0 12px; cursor:pointer;}
.menu li a.top_link span {float:left; font-weight:bold; display:block; padding:0 24px 0 12px; height:40px;}
.menu li a.top_link span.down {float:left; display:block; padding:0 24px 0 12px; height:40px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjLRt9R8KJvuZMC3pRRwEfolG7vgX7vpTyy5U8bVZ-6eN_nVTTwmd1ZrTNQtlx6-BfA45cenv2awXPykK0kmyZV5Oaa3UvLb4Sf564Ir0xzOoLzk-JKv5nDWtsWxqqozkvoYCFxdYmd2XK/s1600/down.gif) no-repeat right top;}
.menu li a.top_link:hover {color:#000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHgUQ6fVcPzP2dzBAvFyc90S1st_QmkCQ-QhsWHAHeiwvwYdiBaOjoX_lCpFKXL7nalus5UaDnpACZ1NFOK1m-_3V3nKsGl7l4sj-OlRerqXz5zh3MjJSqT3lwaOMKtd_nxYAfJcY-U6BG/s1600/button4.gif) no-repeat;}
.menu li a.top_link:hover span {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHgUQ6fVcPzP2dzBAvFyc90S1st_QmkCQ-QhsWHAHeiwvwYdiBaOjoX_lCpFKXL7nalus5UaDnpACZ1NFOK1m-_3V3nKsGl7l4sj-OlRerqXz5zh3MjJSqT3lwaOMKtd_nxYAfJcY-U6BG/s1600/button4.gif) no-repeat right top;}
.menu li a.top_link:hover span.down {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhULY27QbGnx_SsSwi0EOBLsW0S-FAJi1fbf7ZzrL4im9pL3St9rbGGwWpC5UlLavH3bPigIN2Wn6Brxs117r6gUfK3I3RXmKua2tdKC4LlmQWQr3K3vSUjLI2Gty2TqzsztLoxEnco6zI/s1600/button4a.gif) no-repeat right top;}
.menu li:hover > a.top_link {color:#000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHgUQ6fVcPzP2dzBAvFyc90S1st_QmkCQ-QhsWHAHeiwvwYdiBaOjoX_lCpFKXL7nalus5UaDnpACZ1NFOK1m-_3V3nKsGl7l4sj-OlRerqXz5zh3MjJSqT3lwaOMKtd_nxYAfJcY-U6BG/s1600/button4.gif) no-repeat;}
.menu li:hover > a.top_link span {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHgUQ6fVcPzP2dzBAvFyc90S1st_QmkCQ-QhsWHAHeiwvwYdiBaOjoX_lCpFKXL7nalus5UaDnpACZ1NFOK1m-_3V3nKsGl7l4sj-OlRerqXz5zh3MjJSqT3lwaOMKtd_nxYAfJcY-U6BG/s1600/button4.gif) no-repeat right top;}
.menu li:hover > a.top_link span.down {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhULY27QbGnx_SsSwi0EOBLsW0S-FAJi1fbf7ZzrL4im9pL3St9rbGGwWpC5UlLavH3bPigIN2Wn6Brxs117r6gUfK3I3RXmKua2tdKC4LlmQWQr3K3vSUjLI2Gty2TqzsztLoxEnco6zI/s1600/button4a.gif) no-repeat right top;}
.menu table {border-collapse:collapse; width:0; height:0; position:absolute; top:0; left:0;}
.menu a:hover {visibility:visible;}
.menu li:hover {position:relative; z-index:200;}
.menu ul,
.menu :hover ul ul,
.menu :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul :hover ul ul {position:absolute; left:-9999px; top:-9999px; width:0; height:0; margin:0; padding:0; list-style:none;}
.menu :hover ul.sub {left:2px; top:40px; right:2px; background: #fff; padding:3px 0; border:1px solid #95d2ee; white-space:nowrap; width:200px; height:auto;}
.menu :hover ul.sub li {display:block; height:20px; position:relative; float:left; width:250px;}
.menu :hover ul.sub li a {font-weight:normal;display:block; font-size:11px; height:20px; width:192px; line-height:20px; text-indent:5px; color:#000; text-decoration:none; border:3px solid #fff; border-width:0 0 0 3px;}
.menu :hover ul.sub li a.fly {background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9yTyruxSY5Ut4Uq0FSHxDOFm1V8YPdvTSDnOn4hW2cg-9SdjOsOLCtaIK-S9nGjASuL6wTIelMByb4DE1i4Z-ynBZL0-SZNQTNICBWvwyPIqIiAiBo4G8WjIZJKG9P-Qe_NaVKafNcc1l/s1600/arrow.gif) 80px 7px no-repeat;}
.menu :hover ul.sub li a:hover {background:#95d2ee; color:#fff;}
.menu :hover ul.sub li a.fly:hover {background:#95d2ee url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmzo-hd3srWEXvYDprfGDQegNN0QQQZ740JZsSTvHEFgm7ZPf2NOFVZOr0_XbM8766Q-xUAp_6t9proXEgIJJ0GVxD4l46Lc7OwzoY91n0pNa268qLKrUpNqoc7h9qWX7ZnLuHzuElhFQw/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul li:hover > a.fly {background:#95d2ee url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmzo-hd3srWEXvYDprfGDQegNN0QQQZ740JZsSTvHEFgm7ZPf2NOFVZOr0_XbM8766Q-xUAp_6t9proXEgIJJ0GVxD4l46Lc7OwzoY91n0pNa268qLKrUpNqoc7h9qWX7ZnLuHzuElhFQw/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul :hover ul
{left:90px; top:-4px; background: #fff; padding:3px 0; border:1px solid 95d2ee; white-space:nowrap; width:93px; z-index:200; height:auto;}
6. Green Impression Drop Down Menu

HTML CODE:
<ul class="menu">
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu This is some longer text</span></a>
<ul class="sub">
<li><a href="#">Sample Menu This is some longer text</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a>
<ul class="sub">
<li><a href="#">Sample Menu This is some longer text</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
</ul>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu This is some longer text</span></a>
<ul class="sub">
<li><a href="#">Sample Menu This is some longer text</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a>
<ul class="sub">
<li><a href="#">Sample Menu This is some longer text</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
</ul>
.bg {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEguZPjQ0K5npITZj4-uRFb8PliyFs06idp8595zxEKjruDXxrmdqAP5lPf5_GqWoP28Tqt-9Ph0CbmYD0foQYJpFZ5mGPdx5q7m5_2M7OJTJcGdYehJopkg2D7alxT40Vh6UulbbWK18R3y/s1600/button4.gif);}
.menu {padding:0 0 0 32px; margin:0; list-style:none; height:40px; background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhIQwDK1xUVrvK83fD2SZxxHwNwKR8AF28g-JI8A37p7CwO2G9IN7uJr7rCGgQI1x7QMklTG33WGCc-9oyH7P3nx0n7GpVHSJhlY48UCXAj1eJUN3F1VUknhoI4o10qsxnctpnCqKSfD3H/s1600/button1a.gif) repeat-x; position:relative; font-family:arial, verdana, sans-serif; }
.menu li.top {display:block; float:left; position:relative;}
.menu li a.top_link {display:block; float:left; height:40px; line-height:33px; color:#bbb; text-decoration:none; font-size:11px; font-weight:bold; padding:0 0 0 12px; cursor:pointer;}
.menu li a.top_link span {float:left; font-weight:bold; display:block; padding:0 24px 0 12px; height:40px;}
.menu li a.top_link span.down {float:left; display:block; padding:0 24px 0 12px; height:40px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiu5et_U9hIj6MJave7eMI5xiJ5Ud7wS9b4FiOx-gyHtoeCEiHbLqAN8V8d7uT4MuGK8N_E9N1rkgPNs-trj3VJKwKWVa4hYa1sYR5KI8DMT8fxo70vuwpNZKF6hzTE0KywGzzxSKlTtk7e/s1600/down.gif) no-repeat right top;}
.menu li a.top_link:hover {color:#000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEguZPjQ0K5npITZj4-uRFb8PliyFs06idp8595zxEKjruDXxrmdqAP5lPf5_GqWoP28Tqt-9Ph0CbmYD0foQYJpFZ5mGPdx5q7m5_2M7OJTJcGdYehJopkg2D7alxT40Vh6UulbbWK18R3y/s1600/button4.gif) no-repeat;}
.menu li a.top_link:hover span {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEguZPjQ0K5npITZj4-uRFb8PliyFs06idp8595zxEKjruDXxrmdqAP5lPf5_GqWoP28Tqt-9Ph0CbmYD0foQYJpFZ5mGPdx5q7m5_2M7OJTJcGdYehJopkg2D7alxT40Vh6UulbbWK18R3y/s1600/button4.gif) no-repeat right top;}
.menu li a.top_link:hover span.down {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTuFbfmfxmYjtu5ZK61ENZBwhV5PVtIv6Q1mk4Ve4QDuJRBJKZd_wmmPw63mkFyFcQD2LYTl-bAS2_slmZU9zlO67i_kR8uITQ5XetXbHFbAJfMBKhgM2AQWRTTnCvjCN-FyDu9LpaJH3l/s1600/button4a.gif) no-repeat right top;}
.menu li:hover > a.top_link {color:#000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEguZPjQ0K5npITZj4-uRFb8PliyFs06idp8595zxEKjruDXxrmdqAP5lPf5_GqWoP28Tqt-9Ph0CbmYD0foQYJpFZ5mGPdx5q7m5_2M7OJTJcGdYehJopkg2D7alxT40Vh6UulbbWK18R3y/s1600/button4.gif) no-repeat;}
.menu li:hover > a.top_link span {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEguZPjQ0K5npITZj4-uRFb8PliyFs06idp8595zxEKjruDXxrmdqAP5lPf5_GqWoP28Tqt-9Ph0CbmYD0foQYJpFZ5mGPdx5q7m5_2M7OJTJcGdYehJopkg2D7alxT40Vh6UulbbWK18R3y/s1600/button4.gif) no-repeat right top;}
.menu li:hover > a.top_link span.down {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTuFbfmfxmYjtu5ZK61ENZBwhV5PVtIv6Q1mk4Ve4QDuJRBJKZd_wmmPw63mkFyFcQD2LYTl-bAS2_slmZU9zlO67i_kR8uITQ5XetXbHFbAJfMBKhgM2AQWRTTnCvjCN-FyDu9LpaJH3l/s1600/button4a.gif) no-repeat right top;}
.menu table {border-collapse:collapse; width:0; height:0; position:absolute; top:0; left:0;}
.menu a:hover {visibility:visible;}
.menu li:hover {position:relative; z-index:200;}
.menu ul,
.menu :hover ul ul,
.menu :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul :hover ul ul {position:absolute; left:-9999px; top:-9999px; width:0; height:0; margin:0; padding:0; list-style:none;}
.menu :hover ul.sub {left:2px; top:40px; right:2px; background: #fff; padding:3px 0; border:1px solid #009900; white-space:nowrap; width:200px; height:auto;}
.menu :hover ul.sub li {display:block; height:20px; position:relative; float:left; width:250px;}
.menu :hover ul.sub li a {font-weight:normal;display:block; font-size:11px; height:20px; width:192px; line-height:20px; text-indent:5px; color:#000; text-decoration:none; border:3px solid #fff; border-width:0 0 0 3px;}
.menu :hover ul.sub li a.fly {background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxm-jA1hegJl-JOSY7cfV9lxVptxlx_IK3y3yM3ZlUvGrTxOUZXFko9NaxEiqtTkCitcgTgUGl3JdGlfTNnCL3FIEhFOhjV8dbAYBRbRoD0vH4IicQS1SMN8QfvIy8jxlrCu8w3Ju_36AI/s1600/arrow.gif) 80px 7px no-repeat;}
.menu :hover ul.sub li a:hover {background:#42c555; color:#fff;}
.menu :hover ul.sub li a.fly:hover {background:#42c555 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLRd-cTRu8EWFrTks6GBF1_qRKTMbEAOmKhH1e2vEAfvTvkK_6Bzlmfg8Cl7szetvG-eB4Qwc7-qXTMJldrIjJ7_6aY3hg9pz3W9pcACOTBuGUPLL24u0bQ6k872o0NMKwAfp0QvR-Unh6/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul li:hover > a.fly {background:#42c555 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLRd-cTRu8EWFrTks6GBF1_qRKTMbEAOmKhH1e2vEAfvTvkK_6Bzlmfg8Cl7szetvG-eB4Qwc7-qXTMJldrIjJ7_6aY3hg9pz3W9pcACOTBuGUPLL24u0bQ6k872o0NMKwAfp0QvR-Unh6/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul :hover ul
{left:90px; top:-4px; background: #fff; padding:3px 0; border:1px solid 95d2ee; white-space:nowrap; width:93px; z-index:200; height:auto;}
.menu {padding:0 0 0 32px; margin:0; list-style:none; height:40px; background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhIQwDK1xUVrvK83fD2SZxxHwNwKR8AF28g-JI8A37p7CwO2G9IN7uJr7rCGgQI1x7QMklTG33WGCc-9oyH7P3nx0n7GpVHSJhlY48UCXAj1eJUN3F1VUknhoI4o10qsxnctpnCqKSfD3H/s1600/button1a.gif) repeat-x; position:relative; font-family:arial, verdana, sans-serif; }
.menu li.top {display:block; float:left; position:relative;}
.menu li a.top_link {display:block; float:left; height:40px; line-height:33px; color:#bbb; text-decoration:none; font-size:11px; font-weight:bold; padding:0 0 0 12px; cursor:pointer;}
.menu li a.top_link span {float:left; font-weight:bold; display:block; padding:0 24px 0 12px; height:40px;}
.menu li a.top_link span.down {float:left; display:block; padding:0 24px 0 12px; height:40px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiu5et_U9hIj6MJave7eMI5xiJ5Ud7wS9b4FiOx-gyHtoeCEiHbLqAN8V8d7uT4MuGK8N_E9N1rkgPNs-trj3VJKwKWVa4hYa1sYR5KI8DMT8fxo70vuwpNZKF6hzTE0KywGzzxSKlTtk7e/s1600/down.gif) no-repeat right top;}
.menu li a.top_link:hover {color:#000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEguZPjQ0K5npITZj4-uRFb8PliyFs06idp8595zxEKjruDXxrmdqAP5lPf5_GqWoP28Tqt-9Ph0CbmYD0foQYJpFZ5mGPdx5q7m5_2M7OJTJcGdYehJopkg2D7alxT40Vh6UulbbWK18R3y/s1600/button4.gif) no-repeat;}
.menu li a.top_link:hover span {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEguZPjQ0K5npITZj4-uRFb8PliyFs06idp8595zxEKjruDXxrmdqAP5lPf5_GqWoP28Tqt-9Ph0CbmYD0foQYJpFZ5mGPdx5q7m5_2M7OJTJcGdYehJopkg2D7alxT40Vh6UulbbWK18R3y/s1600/button4.gif) no-repeat right top;}
.menu li a.top_link:hover span.down {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTuFbfmfxmYjtu5ZK61ENZBwhV5PVtIv6Q1mk4Ve4QDuJRBJKZd_wmmPw63mkFyFcQD2LYTl-bAS2_slmZU9zlO67i_kR8uITQ5XetXbHFbAJfMBKhgM2AQWRTTnCvjCN-FyDu9LpaJH3l/s1600/button4a.gif) no-repeat right top;}
.menu li:hover > a.top_link {color:#000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEguZPjQ0K5npITZj4-uRFb8PliyFs06idp8595zxEKjruDXxrmdqAP5lPf5_GqWoP28Tqt-9Ph0CbmYD0foQYJpFZ5mGPdx5q7m5_2M7OJTJcGdYehJopkg2D7alxT40Vh6UulbbWK18R3y/s1600/button4.gif) no-repeat;}
.menu li:hover > a.top_link span {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEguZPjQ0K5npITZj4-uRFb8PliyFs06idp8595zxEKjruDXxrmdqAP5lPf5_GqWoP28Tqt-9Ph0CbmYD0foQYJpFZ5mGPdx5q7m5_2M7OJTJcGdYehJopkg2D7alxT40Vh6UulbbWK18R3y/s1600/button4.gif) no-repeat right top;}
.menu li:hover > a.top_link span.down {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTuFbfmfxmYjtu5ZK61ENZBwhV5PVtIv6Q1mk4Ve4QDuJRBJKZd_wmmPw63mkFyFcQD2LYTl-bAS2_slmZU9zlO67i_kR8uITQ5XetXbHFbAJfMBKhgM2AQWRTTnCvjCN-FyDu9LpaJH3l/s1600/button4a.gif) no-repeat right top;}
.menu table {border-collapse:collapse; width:0; height:0; position:absolute; top:0; left:0;}
.menu a:hover {visibility:visible;}
.menu li:hover {position:relative; z-index:200;}
.menu ul,
.menu :hover ul ul,
.menu :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul :hover ul ul {position:absolute; left:-9999px; top:-9999px; width:0; height:0; margin:0; padding:0; list-style:none;}
.menu :hover ul.sub {left:2px; top:40px; right:2px; background: #fff; padding:3px 0; border:1px solid #009900; white-space:nowrap; width:200px; height:auto;}
.menu :hover ul.sub li {display:block; height:20px; position:relative; float:left; width:250px;}
.menu :hover ul.sub li a {font-weight:normal;display:block; font-size:11px; height:20px; width:192px; line-height:20px; text-indent:5px; color:#000; text-decoration:none; border:3px solid #fff; border-width:0 0 0 3px;}
.menu :hover ul.sub li a.fly {background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxm-jA1hegJl-JOSY7cfV9lxVptxlx_IK3y3yM3ZlUvGrTxOUZXFko9NaxEiqtTkCitcgTgUGl3JdGlfTNnCL3FIEhFOhjV8dbAYBRbRoD0vH4IicQS1SMN8QfvIy8jxlrCu8w3Ju_36AI/s1600/arrow.gif) 80px 7px no-repeat;}
.menu :hover ul.sub li a:hover {background:#42c555; color:#fff;}
.menu :hover ul.sub li a.fly:hover {background:#42c555 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLRd-cTRu8EWFrTks6GBF1_qRKTMbEAOmKhH1e2vEAfvTvkK_6Bzlmfg8Cl7szetvG-eB4Qwc7-qXTMJldrIjJ7_6aY3hg9pz3W9pcACOTBuGUPLL24u0bQ6k872o0NMKwAfp0QvR-Unh6/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul li:hover > a.fly {background:#42c555 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLRd-cTRu8EWFrTks6GBF1_qRKTMbEAOmKhH1e2vEAfvTvkK_6Bzlmfg8Cl7szetvG-eB4Qwc7-qXTMJldrIjJ7_6aY3hg9pz3W9pcACOTBuGUPLL24u0bQ6k872o0NMKwAfp0QvR-Unh6/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul :hover ul
{left:90px; top:-4px; background: #fff; padding:3px 0; border:1px solid 95d2ee; white-space:nowrap; width:93px; z-index:200; height:auto;}
7. Grey Impression Drop Down Menu

HTML CODE:
<ul class="menu">
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu This is some longer text</span></a>
<ul class="sub">
<li><a href="#">Sample Menu This is some longer text</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a>
<ul class="sub">
<li><a href="#">Sample Menu This is some longer text</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
</ul>
CSS CODE:<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu This is some longer text</span></a>
<ul class="sub">
<li><a href="#">Sample Menu This is some longer text</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a>
<ul class="sub">
<li><a href="#">Sample Menu This is some longer text</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
</ul>
.bg {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBquWgIG6bJ2CRquZfg01purWpq1NVh_-mMKRvIs3KA_D6n2L1SFJxWevXKt0Zvy8XkCpexmUotprqxLUenrvu0nR7SlIa-f8TIK3kI-PBlv09BbcZBdgEDM_49ydWBpdQxsGik0jxwWln/s1600/button4.gif);}
.menu {padding:0 0 0 32px; margin:0; list-style:none; height:40px; background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi36gJweERmQZ25EybOLc5_cfRtpRCzxa7DN8in5W8fvJfNbyxS0pq09RuA4B406-NJJMegICahO_wJ_TPxGt9iacM-Zzd-pb_Hs37NOsCNfZ_nnF5XqYjnuZoRDgbJbIVccbPuVOHFNfsk/s1600/button1a.gif) repeat-x; position:relative; font-family:arial, verdana, sans-serif; }
.menu li.top {display:block; float:left; position:relative;}
.menu li a.top_link {display:block; float:left; height:40px; line-height:33px; color:#bbb; text-decoration:none; font-size:11px; font-weight:bold; padding:0 0 0 12px; cursor:pointer;}
.menu li a.top_link span {float:left; font-weight:bold; display:block; padding:0 24px 0 12px; height:40px;}
.menu li a.top_link span.down {float:left; display:block; padding:0 24px 0 12px; height:40px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjR6z5TLWLjapZVe4xXHYgkrQByy__0pyiy0ivHRUwihKxTW3PAOFcI7WFZVa-gyqGSm8KkNif8BGT3ncka11GxCUGdyRWXQM5yC1mWJFj7xDqPbkO1ZbYqEZq71muE4inM2cyQUzHXBej9/s1600/down.gif) no-repeat right top;}
.menu li a.top_link:hover {color:#000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBquWgIG6bJ2CRquZfg01purWpq1NVh_-mMKRvIs3KA_D6n2L1SFJxWevXKt0Zvy8XkCpexmUotprqxLUenrvu0nR7SlIa-f8TIK3kI-PBlv09BbcZBdgEDM_49ydWBpdQxsGik0jxwWln/s1600/button4.gif) no-repeat;}
.menu li a.top_link:hover span {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBquWgIG6bJ2CRquZfg01purWpq1NVh_-mMKRvIs3KA_D6n2L1SFJxWevXKt0Zvy8XkCpexmUotprqxLUenrvu0nR7SlIa-f8TIK3kI-PBlv09BbcZBdgEDM_49ydWBpdQxsGik0jxwWln/s1600/button4.gif) no-repeat right top;}
.menu li a.top_link:hover span.down {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiarIfCuepuZGH6ASxmgk_boPw3Am9SbytzJazFfDWr77TM9ASioyqYbDEJdO2NyEZC7BdrPQxinAEqP3GdgjETVHsmWWR6uTQIj1Ig6zhAR0e14usf6imuR1PwNGHMv5-6X7uTdu-v22i8/s1600/button4a.gif) no-repeat right top;}
.menu li:hover > a.top_link {color:#000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBquWgIG6bJ2CRquZfg01purWpq1NVh_-mMKRvIs3KA_D6n2L1SFJxWevXKt0Zvy8XkCpexmUotprqxLUenrvu0nR7SlIa-f8TIK3kI-PBlv09BbcZBdgEDM_49ydWBpdQxsGik0jxwWln/s1600/button4.gif) no-repeat;}
.menu li:hover > a.top_link span {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBquWgIG6bJ2CRquZfg01purWpq1NVh_-mMKRvIs3KA_D6n2L1SFJxWevXKt0Zvy8XkCpexmUotprqxLUenrvu0nR7SlIa-f8TIK3kI-PBlv09BbcZBdgEDM_49ydWBpdQxsGik0jxwWln/s1600/button4.gif) no-repeat right top;}
.menu li:hover > a.top_link span.down {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiarIfCuepuZGH6ASxmgk_boPw3Am9SbytzJazFfDWr77TM9ASioyqYbDEJdO2NyEZC7BdrPQxinAEqP3GdgjETVHsmWWR6uTQIj1Ig6zhAR0e14usf6imuR1PwNGHMv5-6X7uTdu-v22i8/s1600/button4a.gif) no-repeat right top;}
.menu table {border-collapse:collapse; width:0; height:0; position:absolute; top:0; left:0;}
.menu a:hover {visibility:visible;}
.menu li:hover {position:relative; z-index:200;}
.menu ul,
.menu :hover ul ul,
.menu :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul :hover ul ul {position:absolute; left:-9999px; top:-9999px; width:0; height:0; margin:0; padding:0; list-style:none;}
.menu :hover ul.sub {left:2px; top:40px; right:2px; background: #fff; padding:3px 0; border:1px solid #999999; white-space:nowrap; width:200px; height:auto;}
.menu :hover ul.sub li {display:block; height:20px; position:relative; float:left; width:250px;}
.menu :hover ul.sub li a {font-weight:normal;display:block; font-size:11px; height:20px; width:192px; line-height:20px; text-indent:5px; color:#000; text-decoration:none; border:3px solid #fff; border-width:0 0 0 3px;}
.menu :hover ul.sub li a.fly {background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjeS6-SgR6qqgRW_pSMKtjI7wPKLpjiQyqUOJ9UuShdu-W9d-QjKSnQyWCARPTJ_rWIVdcEiTaWqg8NFpbqL5OxYJKkvEaVYqnFjFVyYLxz7ToAK3GRo3s_zIUDk-g-f9pvUV7ax52KHPyC/s1600/arrow.gif) 80px 7px no-repeat;}
.menu :hover ul.sub li a:hover {background:#999999; color:#fff;}
.menu :hover ul.sub li a.fly:hover {background:#999999 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjg867nhezF5qq0DS3-DX1M_oWaI-ysEnRVUfUisbiPguMglBfAahHFLCpS70fa7WT7PtR9xTxtCRpQzDIiFoR2ZHhxComgrOxAbomneE2uHdA34_JGS0g_v624F9gAPmatBnOepSA1gdJr/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul li:hover > a.fly {background:#999999 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjg867nhezF5qq0DS3-DX1M_oWaI-ysEnRVUfUisbiPguMglBfAahHFLCpS70fa7WT7PtR9xTxtCRpQzDIiFoR2ZHhxComgrOxAbomneE2uHdA34_JGS0g_v624F9gAPmatBnOepSA1gdJr/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul :hover ul
{left:90px; top:-4px; background: #fff; padding:3px 0; border:1px solid 999999; white-space:nowrap; width:93px; z-index:200; height:auto;}
.menu {padding:0 0 0 32px; margin:0; list-style:none; height:40px; background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi36gJweERmQZ25EybOLc5_cfRtpRCzxa7DN8in5W8fvJfNbyxS0pq09RuA4B406-NJJMegICahO_wJ_TPxGt9iacM-Zzd-pb_Hs37NOsCNfZ_nnF5XqYjnuZoRDgbJbIVccbPuVOHFNfsk/s1600/button1a.gif) repeat-x; position:relative; font-family:arial, verdana, sans-serif; }
.menu li.top {display:block; float:left; position:relative;}
.menu li a.top_link {display:block; float:left; height:40px; line-height:33px; color:#bbb; text-decoration:none; font-size:11px; font-weight:bold; padding:0 0 0 12px; cursor:pointer;}
.menu li a.top_link span {float:left; font-weight:bold; display:block; padding:0 24px 0 12px; height:40px;}
.menu li a.top_link span.down {float:left; display:block; padding:0 24px 0 12px; height:40px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjR6z5TLWLjapZVe4xXHYgkrQByy__0pyiy0ivHRUwihKxTW3PAOFcI7WFZVa-gyqGSm8KkNif8BGT3ncka11GxCUGdyRWXQM5yC1mWJFj7xDqPbkO1ZbYqEZq71muE4inM2cyQUzHXBej9/s1600/down.gif) no-repeat right top;}
.menu li a.top_link:hover {color:#000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBquWgIG6bJ2CRquZfg01purWpq1NVh_-mMKRvIs3KA_D6n2L1SFJxWevXKt0Zvy8XkCpexmUotprqxLUenrvu0nR7SlIa-f8TIK3kI-PBlv09BbcZBdgEDM_49ydWBpdQxsGik0jxwWln/s1600/button4.gif) no-repeat;}
.menu li a.top_link:hover span {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBquWgIG6bJ2CRquZfg01purWpq1NVh_-mMKRvIs3KA_D6n2L1SFJxWevXKt0Zvy8XkCpexmUotprqxLUenrvu0nR7SlIa-f8TIK3kI-PBlv09BbcZBdgEDM_49ydWBpdQxsGik0jxwWln/s1600/button4.gif) no-repeat right top;}
.menu li a.top_link:hover span.down {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiarIfCuepuZGH6ASxmgk_boPw3Am9SbytzJazFfDWr77TM9ASioyqYbDEJdO2NyEZC7BdrPQxinAEqP3GdgjETVHsmWWR6uTQIj1Ig6zhAR0e14usf6imuR1PwNGHMv5-6X7uTdu-v22i8/s1600/button4a.gif) no-repeat right top;}
.menu li:hover > a.top_link {color:#000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBquWgIG6bJ2CRquZfg01purWpq1NVh_-mMKRvIs3KA_D6n2L1SFJxWevXKt0Zvy8XkCpexmUotprqxLUenrvu0nR7SlIa-f8TIK3kI-PBlv09BbcZBdgEDM_49ydWBpdQxsGik0jxwWln/s1600/button4.gif) no-repeat;}
.menu li:hover > a.top_link span {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBquWgIG6bJ2CRquZfg01purWpq1NVh_-mMKRvIs3KA_D6n2L1SFJxWevXKt0Zvy8XkCpexmUotprqxLUenrvu0nR7SlIa-f8TIK3kI-PBlv09BbcZBdgEDM_49ydWBpdQxsGik0jxwWln/s1600/button4.gif) no-repeat right top;}
.menu li:hover > a.top_link span.down {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiarIfCuepuZGH6ASxmgk_boPw3Am9SbytzJazFfDWr77TM9ASioyqYbDEJdO2NyEZC7BdrPQxinAEqP3GdgjETVHsmWWR6uTQIj1Ig6zhAR0e14usf6imuR1PwNGHMv5-6X7uTdu-v22i8/s1600/button4a.gif) no-repeat right top;}
.menu table {border-collapse:collapse; width:0; height:0; position:absolute; top:0; left:0;}
.menu a:hover {visibility:visible;}
.menu li:hover {position:relative; z-index:200;}
.menu ul,
.menu :hover ul ul,
.menu :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul :hover ul ul {position:absolute; left:-9999px; top:-9999px; width:0; height:0; margin:0; padding:0; list-style:none;}
.menu :hover ul.sub {left:2px; top:40px; right:2px; background: #fff; padding:3px 0; border:1px solid #999999; white-space:nowrap; width:200px; height:auto;}
.menu :hover ul.sub li {display:block; height:20px; position:relative; float:left; width:250px;}
.menu :hover ul.sub li a {font-weight:normal;display:block; font-size:11px; height:20px; width:192px; line-height:20px; text-indent:5px; color:#000; text-decoration:none; border:3px solid #fff; border-width:0 0 0 3px;}
.menu :hover ul.sub li a.fly {background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjeS6-SgR6qqgRW_pSMKtjI7wPKLpjiQyqUOJ9UuShdu-W9d-QjKSnQyWCARPTJ_rWIVdcEiTaWqg8NFpbqL5OxYJKkvEaVYqnFjFVyYLxz7ToAK3GRo3s_zIUDk-g-f9pvUV7ax52KHPyC/s1600/arrow.gif) 80px 7px no-repeat;}
.menu :hover ul.sub li a:hover {background:#999999; color:#fff;}
.menu :hover ul.sub li a.fly:hover {background:#999999 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjg867nhezF5qq0DS3-DX1M_oWaI-ysEnRVUfUisbiPguMglBfAahHFLCpS70fa7WT7PtR9xTxtCRpQzDIiFoR2ZHhxComgrOxAbomneE2uHdA34_JGS0g_v624F9gAPmatBnOepSA1gdJr/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul li:hover > a.fly {background:#999999 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjg867nhezF5qq0DS3-DX1M_oWaI-ysEnRVUfUisbiPguMglBfAahHFLCpS70fa7WT7PtR9xTxtCRpQzDIiFoR2ZHhxComgrOxAbomneE2uHdA34_JGS0g_v624F9gAPmatBnOepSA1gdJr/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul :hover ul
{left:90px; top:-4px; background: #fff; padding:3px 0; border:1px solid 999999; white-space:nowrap; width:93px; z-index:200; height:auto;}
8. Blue Tabbed Drop Down

HTML CODE:
<div class="menu">
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
CSS CODE:
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMvL8TQOvQefL2ucIv5GtKZLU3OZXlMNWC3GfNKJPFrFXOr8xmr0YDRqMIcJAvz481bkNhXvUPSXZYBCpmg1ViBwj5tR7h34rNVuwsx8yzvcrdrTy06bT5eSDSgc4lBagd2U8i-nSiELns/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #0079b2;
border-right:2px solid #0079b2;
border-bottom:2px solid #0079b2;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsW4iOldD2DsCBDz6s6zFznRZFlQm6BftglOwbkFscvqBq6VcY115lsjpMzMKCg-FJBfyHksoL1aVfMK4E9UcK0wyv0Y6sW4UtVGPKZfPWb9t1LuP57RHv8dYO2O9TR5RzfbctEwTPDMpp/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMvL8TQOvQefL2ucIv5GtKZLU3OZXlMNWC3GfNKJPFrFXOr8xmr0YDRqMIcJAvz481bkNhXvUPSXZYBCpmg1ViBwj5tR7h34rNVuwsx8yzvcrdrTy06bT5eSDSgc4lBagd2U8i-nSiELns/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #0079b2;
border-right:2px solid #0079b2;
border-bottom:2px solid #0079b2;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsW4iOldD2DsCBDz6s6zFznRZFlQm6BftglOwbkFscvqBq6VcY115lsjpMzMKCg-FJBfyHksoL1aVfMK4E9UcK0wyv0Y6sW4UtVGPKZfPWb9t1LuP57RHv8dYO2O9TR5RzfbctEwTPDMpp/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
9. Yellow Tabbed Drop Down Menu

HTML CODE:
<div class="menu">
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
CSS CODE:
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiiohfQ0JJZg-WBxZnvwKjSj3ZD17SfJ07lV1pQPVPrR2XK_ZClzN6poTA1CJea4pkcrWPtQqc46WbkiH643NxKtJlSLa4n3UJEUZGAw2H9InUAE0tuoEQN0a6aXWxGPaxoCk0qHO4kY-nS/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #0079b2;
border-right:2px solid #0079b2;
border-bottom:2px solid #0079b2;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjfhCmrlZUU10Zi8ti6FuMauDa7K0g51cGcTuYN4jDRaD7U8WbEEbhxHFV81hdDTaA_OjE50tzRPOvQvy4fJHX_jHmM53BEhwXa_4xi2dfeJJ5AP_51LDTyRgGSNpvmkL67yFz12rnWIhUs/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiiohfQ0JJZg-WBxZnvwKjSj3ZD17SfJ07lV1pQPVPrR2XK_ZClzN6poTA1CJea4pkcrWPtQqc46WbkiH643NxKtJlSLa4n3UJEUZGAw2H9InUAE0tuoEQN0a6aXWxGPaxoCk0qHO4kY-nS/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #0079b2;
border-right:2px solid #0079b2;
border-bottom:2px solid #0079b2;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjfhCmrlZUU10Zi8ti6FuMauDa7K0g51cGcTuYN4jDRaD7U8WbEEbhxHFV81hdDTaA_OjE50tzRPOvQvy4fJHX_jHmM53BEhwXa_4xi2dfeJJ5AP_51LDTyRgGSNpvmkL67yFz12rnWIhUs/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
10. Tabbed Grey Drop Down

HTML CODE:
<div class="menu">
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
CSS CODE:
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBpPId__AVuZ4SC3UTK31jpPXhBTjWDo0JCUXbe_BGuyhh3tVKEGXtIb8lW0ChRceLw0EeK9u3apNNIiEDwfPqlaZDffnVPFau-GrK0YwedgMaQUPtv9lpatbD52SzAOQnT-_jOzc5hJpF/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px 8px 0px 8px;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #9f9f9f;
border-right:2px solid #9f9f9f;
border-bottom:2px solid #9f9f9f;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhhkS6_F562GlIFlerKcFdoyI9_X9W-Y5dsIUSSeYumf5CMg06okD0Gz6QFVHcwAqE770jrC2eRY1KRNuJ2M8TOBriCn3UNSHBbmk12jaTTi6Ur2d_3RlOPMQqpQJXM-7PC2WAOTPFufOSM/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBpPId__AVuZ4SC3UTK31jpPXhBTjWDo0JCUXbe_BGuyhh3tVKEGXtIb8lW0ChRceLw0EeK9u3apNNIiEDwfPqlaZDffnVPFau-GrK0YwedgMaQUPtv9lpatbD52SzAOQnT-_jOzc5hJpF/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px 8px 0px 8px;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #9f9f9f;
border-right:2px solid #9f9f9f;
border-bottom:2px solid #9f9f9f;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhhkS6_F562GlIFlerKcFdoyI9_X9W-Y5dsIUSSeYumf5CMg06okD0Gz6QFVHcwAqE770jrC2eRY1KRNuJ2M8TOBriCn3UNSHBbmk12jaTTi6Ur2d_3RlOPMQqpQJXM-7PC2WAOTPFufOSM/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
11. Red Tabbed Drop Down

HTML CODE:
<div class="menu">
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
CSS CODE:
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDcPxhqW42OaXXP2GE29DE5WIo92bAvMeFppZGlphafWiA1LmZyo7hWKh_nW3UUvN-p461iaB-WlmUGu1LPu_toxVDNzwG3BEzHS9lkH4WqiR3EVtlUYyxFe-iUEdz8wlgkGAA3kO2Gfuc/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px 8px 0px 8px;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #a80329;
border-right:2px solid #a80329;
border-bottom:2px solid #a80329;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEge35e3MJebdNXU-xLVvCJkmt_Qptg1SCF2peNCwaZ2B8fQRF1btkYw3pK6OkR3smlOFj8QpRjl35dJjnEcxtLuUfSnv-rx8r8NVajqWnmRe5VYZnJIIcYUMzakuDc8Ex_NtLyuiJXF3HSr/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDcPxhqW42OaXXP2GE29DE5WIo92bAvMeFppZGlphafWiA1LmZyo7hWKh_nW3UUvN-p461iaB-WlmUGu1LPu_toxVDNzwG3BEzHS9lkH4WqiR3EVtlUYyxFe-iUEdz8wlgkGAA3kO2Gfuc/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px 8px 0px 8px;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #a80329;
border-right:2px solid #a80329;
border-bottom:2px solid #a80329;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEge35e3MJebdNXU-xLVvCJkmt_Qptg1SCF2peNCwaZ2B8fQRF1btkYw3pK6OkR3smlOFj8QpRjl35dJjnEcxtLuUfSnv-rx8r8NVajqWnmRe5VYZnJIIcYUMzakuDc8Ex_NtLyuiJXF3HSr/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
12. Black Tabbed Drop Down

HTML CODE:
<div class="menu">
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
CSS CODE:
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg5zQpdtNBs54Lx9hsVHjEUm7OJCNTcPfyeDa0imqGxDOK-x3mU2XshzYmaLm11kDVQjgHlgWEIb_WmP0og2IjIQ5yczxcBXk21t2QJooaxQNGwOnBrkXY8dOLTla72-7AJkHfm47sfqCkL/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px 8px 0px 8px;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #000000;
border-right:2px solid #000000;
border-bottom:2px solid #000000;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhr4qWh8RQPSZgpswLweEjLzTF8RKK0-YtOGyITLScy4J4UjM3E8MUHGAx6w0MiwpRVUKDcEVtkpcj09PvWdcTpDjnmsss62jOyPnXrDE1BdQMDAOUoeKnpYlmef62oOK8YnDK8j_upz48V/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg5zQpdtNBs54Lx9hsVHjEUm7OJCNTcPfyeDa0imqGxDOK-x3mU2XshzYmaLm11kDVQjgHlgWEIb_WmP0og2IjIQ5yczxcBXk21t2QJooaxQNGwOnBrkXY8dOLTla72-7AJkHfm47sfqCkL/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px 8px 0px 8px;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #000000;
border-right:2px solid #000000;
border-bottom:2px solid #000000;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhr4qWh8RQPSZgpswLweEjLzTF8RKK0-YtOGyITLScy4J4UjM3E8MUHGAx6w0MiwpRVUKDcEVtkpcj09PvWdcTpDjnmsss62jOyPnXrDE1BdQMDAOUoeKnpYlmef62oOK8YnDK8j_upz48V/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
13. Orange Tabbed Drop Down

HTML CODE:
<div class="menu">
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
CSS CODE:
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEidm0mqb3Rc3Xkt0hnddvW8rITl3pdzTiSJelK90fH30HP1GRVkMNRtaCCovvXwxdLfHsBP08k9_QDmbWzdXe8vAVYbyCkxETM87FqUNKD9KWfix-u_rZbAQDdKjlc86TiqXZi-FK-4TI0f/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px 8px 0px 8px;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #f68618;
border-right:2px solid #f68618;
border-bottom:2px solid #f68618;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhi8r63zbKk2QkViKU0EpQaqm7PmnV6Zj0hjinXk1U8CC98VNkI1v5dW0dfJDAnR8BiSR3PzeHwZX7Z6HgNpcnsY53iFBfCUgJgtumoU2o8AMwVee7EVWWXk4lYYA-1BPTbf16dXs88A1Qj/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEidm0mqb3Rc3Xkt0hnddvW8rITl3pdzTiSJelK90fH30HP1GRVkMNRtaCCovvXwxdLfHsBP08k9_QDmbWzdXe8vAVYbyCkxETM87FqUNKD9KWfix-u_rZbAQDdKjlc86TiqXZi-FK-4TI0f/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px 8px 0px 8px;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #f68618;
border-right:2px solid #f68618;
border-bottom:2px solid #f68618;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhi8r63zbKk2QkViKU0EpQaqm7PmnV6Zj0hjinXk1U8CC98VNkI1v5dW0dfJDAnR8BiSR3PzeHwZX7Z6HgNpcnsY53iFBfCUgJgtumoU2o8AMwVee7EVWWXk4lYYA-1BPTbf16dXs88A1Qj/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
14. Simple Red Drop Down Menus

HTML CODE:
<ul id="navigation-1">
<li><a href="#" title="Home">Home</a></li>
<li><a href="#" title="Products">Products</a>
<ul class="navigation-2">
<li><a href="#" title="Electric Guitars">Electric Guitars</a></li>
<li><a href="#" title="Acoustic Guitars">Acoustic Guitars <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Six String">Six String</a></li>
<li><a href="#" title="Twelve String">Twelve String</a></li>
</ul>
</li>
<li><a href="#" title="Bass Guitars">Bass Guitars</a></li>
<li><a href="#" title="Accessories">Accessories <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Guitar Stands">Guitar Stands</a></li>
<li><a href="#" title="Strings">Strings</a></li>
<li><a href="#" title="Tuners">Tuners</a></li>
<li><a href="#" title="Plectrums">Plectrums</a></li>
<li><a href="#" title="Capos">Capos</a></li>
<li><a href="#" title="Cases">Cases</a></li>
<li><a href="#" title="Straps">Straps</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#" title="Your Account">Your Account</a>
<ul class="navigation-2">
<li><a href="#" title="Log In">Log In</a></li>
<li><a href="#" title="Register">Register</a></li>
</ul>
</li>
<li><a href="#" title="Help">Help</a>
<ul class="navigation-2">
<li><a href="#" title="FAQs">FAQs</a></li>
<li><a href="#" title="Forum">Forum</a></li>
<li><a href="#" title="Contact Us">Contact Us</a></li>
</ul>
</li>
<li><a href="#" title="Blah">Links</a>
<ul class="navigation-2">
<li><a href="#" title="Taylor Guitars">Taylor Guitars</a></li>
<li><a href="#" title="AER Amplifiers">AER Amplifiers</a></li>
<li><a href="#" title="Shure Microphones">Shure Microphones</a></li>
<li><a href="#" title="International">International <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Musican's Friend">Musican's Friend</a></li>
<li><a href="#" title="Thomann Music">Thomann Music</a></li>
<li><a href="#" title="Turnkey">Turnkey</a></li>
</ul>
</li>
</ul>
</li>
</ul>
<li><a href="#" title="Home">Home</a></li>
<li><a href="#" title="Products">Products</a>
<ul class="navigation-2">
<li><a href="#" title="Electric Guitars">Electric Guitars</a></li>
<li><a href="#" title="Acoustic Guitars">Acoustic Guitars <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Six String">Six String</a></li>
<li><a href="#" title="Twelve String">Twelve String</a></li>
</ul>
</li>
<li><a href="#" title="Bass Guitars">Bass Guitars</a></li>
<li><a href="#" title="Accessories">Accessories <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Guitar Stands">Guitar Stands</a></li>
<li><a href="#" title="Strings">Strings</a></li>
<li><a href="#" title="Tuners">Tuners</a></li>
<li><a href="#" title="Plectrums">Plectrums</a></li>
<li><a href="#" title="Capos">Capos</a></li>
<li><a href="#" title="Cases">Cases</a></li>
<li><a href="#" title="Straps">Straps</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#" title="Your Account">Your Account</a>
<ul class="navigation-2">
<li><a href="#" title="Log In">Log In</a></li>
<li><a href="#" title="Register">Register</a></li>
</ul>
</li>
<li><a href="#" title="Help">Help</a>
<ul class="navigation-2">
<li><a href="#" title="FAQs">FAQs</a></li>
<li><a href="#" title="Forum">Forum</a></li>
<li><a href="#" title="Contact Us">Contact Us</a></li>
</ul>
</li>
<li><a href="#" title="Blah">Links</a>
<ul class="navigation-2">
<li><a href="#" title="Taylor Guitars">Taylor Guitars</a></li>
<li><a href="#" title="AER Amplifiers">AER Amplifiers</a></li>
<li><a href="#" title="Shure Microphones">Shure Microphones</a></li>
<li><a href="#" title="International">International <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Musican's Friend">Musican's Friend</a></li>
<li><a href="#" title="Thomann Music">Thomann Music</a></li>
<li><a href="#" title="Turnkey">Turnkey</a></li>
</ul>
</li>
</ul>
</li>
</ul>
CSS CODE:
div#container
{ width:740px; position:absolute; left:50%; margin:0 -380px; background:#ffffff; border:10px solid #b9121b; height:400px; }
h1
{ width:738px; margin:1px; color:#4C1B1B; font:helvetica; font-size:24pt; overflow:hidden; padding:80px 0 0; vertical-align:middle; text-align:right; }
p { margin:0; padding:1.2em; }
p a:link,
p a:visited,
p a:hover,
p a:active
{ font-weight:bold; color:#b9121b; }
ul#navigation-1
{ margin:0; padding:1px 0; list-style:none; width:100%; height:21px; border-top:1px solid #b9121b; border-bottom:1px solid #b9121b; font:normal 8pt verdana, arial, helvetica;}
ul#navigation-1 li
{ margin:0; padding:0; display:block; float:left; position:relative; width:148px; }
ul#navigation-1 li a:link,
ul#navigation-1 li a:visited
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#b9121b; color:#ffffff; width:148px; height:13px; }
ul#navigation-1 li:hover a,
ul#navigation-1 li a:hover,
ul#navigation-1 li a:active
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#ec454e; color:#ffffff; width:146px; height:13px; border-left:1px solid #ffffff; border-right:1px solid #ffffff; }
ul#navigation-1 li ul.navigation-2
{ margin:0; padding:1px 1px 0; list-style:none; display:none; background:#ffffff; width:146px; position:absolute; top:21px; left:-1px; border:1px solid #b9121b; border-top:none; }
ul#navigation-1 li:hover ul.navigation-2
{ display:block; }
ul#navigation-1 li ul.navigation-2 li
{ width:146px; clear:left; width:146px; }
ul#navigation-1 li ul.navigation-2 li a:link,
ul#navigation-1 li ul.navigation-2 li a:visited
{ clear:left; background:#b9121b; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li:hover a,
ul#navigation-1 li ul.navigation-2 li a:active,
ul#navigation-1 li ul.navigation-2 li a:hover
{ clear:left; background:#ec454e; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3
{ display:none; margin:0; padding:0; list-style:none; position:absolute; left:145px; top:-2px; padding:1px 1px 0 1px; border:1px solid #b9121b; border-left:1px solid #b9121b; background:#ffffff; z-index:900; }
ul#navigation-1 li ul.navigation-2 li:hover ul.navigation-3
{ display:block; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:link,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:visited
{ background:#b9121b; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li:hover a,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:hover,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:active
{ background:#ec454e; }
ul#navigation-1 li ul.navigation-2 li a span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#fe676f; }
ul#navigation-1 li ul.navigation-2 li:hover a span,
ul#navigation-1 li ul.navigation-2 li a:hover span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#ffffff; }
15. Simple Black Drop Down Menus

HTML CODE:
<ul id="navigation-1">
<li><a href="#" title="Home">Home</a></li>
<li><a href="#" title="Products">Products</a>
<ul class="navigation-2">
<li><a href="#" title="Electric Guitars">Electric Guitars</a></li>
<li><a href="#" title="Acoustic Guitars">Acoustic Guitars <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Six String">Six String</a></li>
<li><a href="#" title="Twelve String">Twelve String</a></li>
</ul>
</li>
<li><a href="#" title="Bass Guitars">Bass Guitars</a></li>
<li><a href="#" title="Accessories">Accessories <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Guitar Stands">Guitar Stands</a></li>
<li><a href="#" title="Strings">Strings</a></li>
<li><a href="#" title="Tuners">Tuners</a></li>
<li><a href="#" title="Plectrums">Plectrums</a></li>
<li><a href="#" title="Capos">Capos</a></li>
<li><a href="#" title="Cases">Cases</a></li>
<li><a href="#" title="Straps">Straps</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#" title="Your Account">Your Account</a>
<ul class="navigation-2">
<li><a href="#" title="Log In">Log In</a></li>
<li><a href="#" title="Register">Register</a></li>
</ul>
</li>
<li><a href="#" title="Help">Help</a>
<ul class="navigation-2">
<li><a href="#" title="FAQs">FAQs</a></li>
<li><a href="#" title="Forum">Forum</a></li>
<li><a href="#" title="Contact Us">Contact Us</a></li>
</ul>
</li>
<li><a href="#" title="Blah">Links</a>
<ul class="navigation-2">
<li><a href="#" title="Taylor Guitars">Taylor Guitars</a></li>
<li><a href="#" title="AER Amplifiers">AER Amplifiers</a></li>
<li><a href="#" title="Shure Microphones">Shure Microphones</a></li>
<li><a href="#" title="International">International <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Musican's Friend">Musican's Friend</a></li>
<li><a href="#" title="Thomann Music">Thomann Music</a></li>
<li><a href="#" title="Turnkey">Turnkey</a></li>
</ul>
</li>
</ul>
</li>
</ul>
<li><a href="#" title="Home">Home</a></li>
<li><a href="#" title="Products">Products</a>
<ul class="navigation-2">
<li><a href="#" title="Electric Guitars">Electric Guitars</a></li>
<li><a href="#" title="Acoustic Guitars">Acoustic Guitars <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Six String">Six String</a></li>
<li><a href="#" title="Twelve String">Twelve String</a></li>
</ul>
</li>
<li><a href="#" title="Bass Guitars">Bass Guitars</a></li>
<li><a href="#" title="Accessories">Accessories <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Guitar Stands">Guitar Stands</a></li>
<li><a href="#" title="Strings">Strings</a></li>
<li><a href="#" title="Tuners">Tuners</a></li>
<li><a href="#" title="Plectrums">Plectrums</a></li>
<li><a href="#" title="Capos">Capos</a></li>
<li><a href="#" title="Cases">Cases</a></li>
<li><a href="#" title="Straps">Straps</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#" title="Your Account">Your Account</a>
<ul class="navigation-2">
<li><a href="#" title="Log In">Log In</a></li>
<li><a href="#" title="Register">Register</a></li>
</ul>
</li>
<li><a href="#" title="Help">Help</a>
<ul class="navigation-2">
<li><a href="#" title="FAQs">FAQs</a></li>
<li><a href="#" title="Forum">Forum</a></li>
<li><a href="#" title="Contact Us">Contact Us</a></li>
</ul>
</li>
<li><a href="#" title="Blah">Links</a>
<ul class="navigation-2">
<li><a href="#" title="Taylor Guitars">Taylor Guitars</a></li>
<li><a href="#" title="AER Amplifiers">AER Amplifiers</a></li>
<li><a href="#" title="Shure Microphones">Shure Microphones</a></li>
<li><a href="#" title="International">International <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Musican's Friend">Musican's Friend</a></li>
<li><a href="#" title="Thomann Music">Thomann Music</a></li>
<li><a href="#" title="Turnkey">Turnkey</a></li>
</ul>
</li>
</ul>
</li>
</ul>
CSS CODE:
div#container
{ width:740px; position:absolute; left:50%; margin:0 -380px; background:#ffffff; border:10px solid #b9121b; height:400px; }
h1
{ width:738px; margin:1px; color:#4C1B1B; font:helvetica; font-size:24pt; overflow:hidden; padding:80px 0 0; vertical-align:middle; text-align:right; }
p { margin:0; padding:1.2em; }
p a:link,
p a:visited,
p a:hover,
p a:active
{ font-weight:bold; color:#b9121b; }
ul#navigation-1
{ margin:0; padding:1px 0; list-style:none; width:100%; height:21px; border-top:1px solid #b9121b; border-bottom:1px solid #b9121b; font:normal 8pt verdana, arial, helvetica;}
ul#navigation-1 li
{ margin:0; padding:0; display:block; float:left; position:relative; width:148px; }
ul#navigation-1 li a:link,
ul#navigation-1 li a:visited
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#b9121b; color:#ffffff; width:148px; height:13px; }
ul#navigation-1 li:hover a,
ul#navigation-1 li a:hover,
ul#navigation-1 li a:active
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#ec454e; color:#ffffff; width:146px; height:13px; border-left:1px solid #ffffff; border-right:1px solid #ffffff; }
ul#navigation-1 li ul.navigation-2
{ margin:0; padding:1px 1px 0; list-style:none; display:none; background:#ffffff; width:146px; position:absolute; top:21px; left:-1px; border:1px solid #b9121b; border-top:none; }
ul#navigation-1 li:hover ul.navigation-2
{ display:block; }
ul#navigation-1 li ul.navigation-2 li
{ width:146px; clear:left; width:146px; }
ul#navigation-1 li ul.navigation-2 li a:link,
ul#navigation-1 li ul.navigation-2 li a:visited
{ clear:left; background:#b9121b; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li:hover a,
ul#navigation-1 li ul.navigation-2 li a:active,
ul#navigation-1 li ul.navigation-2 li a:hover
{ clear:left; background:#ec454e; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3
{ display:none; margin:0; padding:0; list-style:none; position:absolute; left:145px; top:-2px; padding:1px 1px 0 1px; border:1px solid #b9121b; border-left:1px solid #b9121b; background:#ffffff; z-index:900; }
ul#navigation-1 li ul.navigation-2 li:hover ul.navigation-3
{ display:block; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:link,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:visited
{ background:#b9121b; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li:hover a,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:hover,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:active
{ background:#ec454e; }
ul#navigation-1 li ul.navigation-2 li a span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#fe676f; }
ul#navigation-1 li ul.navigation-2 li:hover a span,
ul#navigation-1 li ul.navigation-2 li a:hover span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#ffffff; }
16. Simple Blue Drop Down Menus

HTML CODE:
<ul id="navigation-1">
<li><a href="#" title="Home">Home</a></li>
<li><a href="#" title="Products">Products</a>
<ul class="navigation-2">
<li><a href="#" title="Electric Guitars">Electric Guitars</a></li>
<li><a href="#" title="Acoustic Guitars">Acoustic Guitars <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Six String">Six String</a></li>
<li><a href="#" title="Twelve String">Twelve String</a></li>
</ul>
</li>
<li><a href="#" title="Bass Guitars">Bass Guitars</a></li>
<li><a href="#" title="Accessories">Accessories <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Guitar Stands">Guitar Stands</a></li>
<li><a href="#" title="Strings">Strings</a></li>
<li><a href="#" title="Tuners">Tuners</a></li>
<li><a href="#" title="Plectrums">Plectrums</a></li>
<li><a href="#" title="Capos">Capos</a></li>
<li><a href="#" title="Cases">Cases</a></li>
<li><a href="#" title="Straps">Straps</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#" title="Your Account">Your Account</a>
<ul class="navigation-2">
<li><a href="#" title="Log In">Log In</a></li>
<li><a href="#" title="Register">Register</a></li>
</ul>
</li>
<li><a href="#" title="Help">Help</a>
<ul class="navigation-2">
<li><a href="#" title="FAQs">FAQs</a></li>
<li><a href="#" title="Forum">Forum</a></li>
<li><a href="#" title="Contact Us">Contact Us</a></li>
</ul>
</li>
<li><a href="#" title="Blah">Links</a>
<ul class="navigation-2">
<li><a href="#" title="Taylor Guitars">Taylor Guitars</a></li>
<li><a href="#" title="AER Amplifiers">AER Amplifiers</a></li>
<li><a href="#" title="Shure Microphones">Shure Microphones</a></li>
<li><a href="#" title="International">International <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Musican's Friend">Musican's Friend</a></li>
<li><a href="#" title="Thomann Music">Thomann Music</a></li>
<li><a href="#" title="Turnkey">Turnkey</a></li>
</ul>
</li>
</ul>
</li>
</ul>
<li><a href="#" title="Home">Home</a></li>
<li><a href="#" title="Products">Products</a>
<ul class="navigation-2">
<li><a href="#" title="Electric Guitars">Electric Guitars</a></li>
<li><a href="#" title="Acoustic Guitars">Acoustic Guitars <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Six String">Six String</a></li>
<li><a href="#" title="Twelve String">Twelve String</a></li>
</ul>
</li>
<li><a href="#" title="Bass Guitars">Bass Guitars</a></li>
<li><a href="#" title="Accessories">Accessories <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Guitar Stands">Guitar Stands</a></li>
<li><a href="#" title="Strings">Strings</a></li>
<li><a href="#" title="Tuners">Tuners</a></li>
<li><a href="#" title="Plectrums">Plectrums</a></li>
<li><a href="#" title="Capos">Capos</a></li>
<li><a href="#" title="Cases">Cases</a></li>
<li><a href="#" title="Straps">Straps</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#" title="Your Account">Your Account</a>
<ul class="navigation-2">
<li><a href="#" title="Log In">Log In</a></li>
<li><a href="#" title="Register">Register</a></li>
</ul>
</li>
<li><a href="#" title="Help">Help</a>
<ul class="navigation-2">
<li><a href="#" title="FAQs">FAQs</a></li>
<li><a href="#" title="Forum">Forum</a></li>
<li><a href="#" title="Contact Us">Contact Us</a></li>
</ul>
</li>
<li><a href="#" title="Blah">Links</a>
<ul class="navigation-2">
<li><a href="#" title="Taylor Guitars">Taylor Guitars</a></li>
<li><a href="#" title="AER Amplifiers">AER Amplifiers</a></li>
<li><a href="#" title="Shure Microphones">Shure Microphones</a></li>
<li><a href="#" title="International">International <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Musican's Friend">Musican's Friend</a></li>
<li><a href="#" title="Thomann Music">Thomann Music</a></li>
<li><a href="#" title="Turnkey">Turnkey</a></li>
</ul>
</li>
</ul>
</li>
</ul>
CSS CODE:
div#container
{ width:740px; position:absolute; left:50%; margin:0 -380px; background:#ffffff; border:10px solid #b9121b; height:400px; }
h1
{ width:738px; margin:1px; color:#4C1B1B; font:helvetica; font-size:24pt; overflow:hidden; padding:80px 0 0; vertical-align:middle; text-align:right; }
p { margin:0; padding:1.2em; }
p a:link,
p a:visited,
p a:hover,
p a:active
{ font-weight:bold; color:#b9121b; }
ul#navigation-1
{ margin:0; padding:1px 0; list-style:none; width:100%; height:21px; border-top:1px solid #b9121b; border-bottom:1px solid #b9121b; font:normal 8pt verdana, arial, helvetica;}
ul#navigation-1 li
{ margin:0; padding:0; display:block; float:left; position:relative; width:148px; }
ul#navigation-1 li a:link,
ul#navigation-1 li a:visited
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#b9121b; color:#ffffff; width:148px; height:13px; }
ul#navigation-1 li:hover a,
ul#navigation-1 li a:hover,
ul#navigation-1 li a:active
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#ec454e; color:#ffffff; width:146px; height:13px; border-left:1px solid #ffffff; border-right:1px solid #ffffff; }
ul#navigation-1 li ul.navigation-2
{ margin:0; padding:1px 1px 0; list-style:none; display:none; background:#ffffff; width:146px; position:absolute; top:21px; left:-1px; border:1px solid #b9121b; border-top:none; }
ul#navigation-1 li:hover ul.navigation-2
{ display:block; }
ul#navigation-1 li ul.navigation-2 li
{ width:146px; clear:left; width:146px; }
ul#navigation-1 li ul.navigation-2 li a:link,
ul#navigation-1 li ul.navigation-2 li a:visited
{ clear:left; background:#b9121b; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li:hover a,
ul#navigation-1 li ul.navigation-2 li a:active,
ul#navigation-1 li ul.navigation-2 li a:hover
{ clear:left; background:#ec454e; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3
{ display:none; margin:0; padding:0; list-style:none; position:absolute; left:145px; top:-2px; padding:1px 1px 0 1px; border:1px solid #b9121b; border-left:1px solid #b9121b; background:#ffffff; z-index:900; }
ul#navigation-1 li ul.navigation-2 li:hover ul.navigation-3
{ display:block; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:link,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:visited
{ background:#b9121b; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li:hover a,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:hover,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:active
{ background:#ec454e; }
ul#navigation-1 li ul.navigation-2 li a span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#fe676f; }
ul#navigation-1 li ul.navigation-2 li:hover a span,
ul#navigation-1 li ul.navigation-2 li a:hover span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#ffffff; }
17. Simple Green Drop Down Menus

HTML CODE:
<ul id="navigation-1">
<li><a href="#" title="Home">Home</a></li>
<li><a href="#" title="Products">Products</a>
<ul class="navigation-2">
<li><a href="#" title="Electric Guitars">Electric Guitars</a></li>
<li><a href="#" title="Acoustic Guitars">Acoustic Guitars <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Six String">Six String</a></li>
<li><a href="#" title="Twelve String">Twelve String</a></li>
</ul>
</li>
<li><a href="#" title="Bass Guitars">Bass Guitars</a></li>
<li><a href="#" title="Accessories">Accessories <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Guitar Stands">Guitar Stands</a></li>
<li><a href="#" title="Strings">Strings</a></li>
<li><a href="#" title="Tuners">Tuners</a></li>
<li><a href="#" title="Plectrums">Plectrums</a></li>
<li><a href="#" title="Capos">Capos</a></li>
<li><a href="#" title="Cases">Cases</a></li>
<li><a href="#" title="Straps">Straps</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#" title="Your Account">Your Account</a>
<ul class="navigation-2">
<li><a href="#" title="Log In">Log In</a></li>
<li><a href="#" title="Register">Register</a></li>
</ul>
</li>
<li><a href="#" title="Help">Help</a>
<ul class="navigation-2">
<li><a href="#" title="FAQs">FAQs</a></li>
<li><a href="#" title="Forum">Forum</a></li>
<li><a href="#" title="Contact Us">Contact Us</a></li>
</ul>
</li>
<li><a href="#" title="Blah">Links</a>
<ul class="navigation-2">
<li><a href="#" title="Taylor Guitars">Taylor Guitars</a></li>
<li><a href="#" title="AER Amplifiers">AER Amplifiers</a></li>
<li><a href="#" title="Shure Microphones">Shure Microphones</a></li>
<li><a href="#" title="International">International <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Musican's Friend">Musican's Friend</a></li>
<li><a href="#" title="Thomann Music">Thomann Music</a></li>
<li><a href="#" title="Turnkey">Turnkey</a></li>
</ul>
</li>
</ul>
</li>
</ul>
<li><a href="#" title="Home">Home</a></li>
<li><a href="#" title="Products">Products</a>
<ul class="navigation-2">
<li><a href="#" title="Electric Guitars">Electric Guitars</a></li>
<li><a href="#" title="Acoustic Guitars">Acoustic Guitars <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Six String">Six String</a></li>
<li><a href="#" title="Twelve String">Twelve String</a></li>
</ul>
</li>
<li><a href="#" title="Bass Guitars">Bass Guitars</a></li>
<li><a href="#" title="Accessories">Accessories <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Guitar Stands">Guitar Stands</a></li>
<li><a href="#" title="Strings">Strings</a></li>
<li><a href="#" title="Tuners">Tuners</a></li>
<li><a href="#" title="Plectrums">Plectrums</a></li>
<li><a href="#" title="Capos">Capos</a></li>
<li><a href="#" title="Cases">Cases</a></li>
<li><a href="#" title="Straps">Straps</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#" title="Your Account">Your Account</a>
<ul class="navigation-2">
<li><a href="#" title="Log In">Log In</a></li>
<li><a href="#" title="Register">Register</a></li>
</ul>
</li>
<li><a href="#" title="Help">Help</a>
<ul class="navigation-2">
<li><a href="#" title="FAQs">FAQs</a></li>
<li><a href="#" title="Forum">Forum</a></li>
<li><a href="#" title="Contact Us">Contact Us</a></li>
</ul>
</li>
<li><a href="#" title="Blah">Links</a>
<ul class="navigation-2">
<li><a href="#" title="Taylor Guitars">Taylor Guitars</a></li>
<li><a href="#" title="AER Amplifiers">AER Amplifiers</a></li>
<li><a href="#" title="Shure Microphones">Shure Microphones</a></li>
<li><a href="#" title="International">International <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Musican's Friend">Musican's Friend</a></li>
<li><a href="#" title="Thomann Music">Thomann Music</a></li>
<li><a href="#" title="Turnkey">Turnkey</a></li>
</ul>
</li>
</ul>
</li>
</ul>
CSS CODE:
div#container
{ width:740px; position:absolute; left:50%; margin:0 -380px; background:#ffffff; border:10px solid #b9121b; height:400px; }
h1
{ width:738px; margin:1px; color:#4C1B1B; font:helvetica; font-size:24pt; overflow:hidden; padding:80px 0 0; vertical-align:middle; text-align:right; }
p { margin:0; padding:1.2em; }
p a:link,
p a:visited,
p a:hover,
p a:active
{ font-weight:bold; color:#b9121b; }
ul#navigation-1
{ margin:0; padding:1px 0; list-style:none; width:100%; height:21px; border-top:1px solid #b9121b; border-bottom:1px solid #b9121b; font:normal 8pt verdana, arial, helvetica;}
ul#navigation-1 li
{ margin:0; padding:0; display:block; float:left; position:relative; width:148px; }
ul#navigation-1 li a:link,
ul#navigation-1 li a:visited
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#b9121b; color:#ffffff; width:148px; height:13px; }
ul#navigation-1 li:hover a,
ul#navigation-1 li a:hover,
ul#navigation-1 li a:active
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#ec454e; color:#ffffff; width:146px; height:13px; border-left:1px solid #ffffff; border-right:1px solid #ffffff; }
ul#navigation-1 li ul.navigation-2
{ margin:0; padding:1px 1px 0; list-style:none; display:none; background:#ffffff; width:146px; position:absolute; top:21px; left:-1px; border:1px solid #b9121b; border-top:none; }
ul#navigation-1 li:hover ul.navigation-2
{ display:block; }
ul#navigation-1 li ul.navigation-2 li
{ width:146px; clear:left; width:146px; }
ul#navigation-1 li ul.navigation-2 li a:link,
ul#navigation-1 li ul.navigation-2 li a:visited
{ clear:left; background:#b9121b; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li:hover a,
ul#navigation-1 li ul.navigation-2 li a:active,
ul#navigation-1 li ul.navigation-2 li a:hover
{ clear:left; background:#ec454e; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3
{ display:none; margin:0; padding:0; list-style:none; position:absolute; left:145px; top:-2px; padding:1px 1px 0 1px; border:1px solid #b9121b; border-left:1px solid #b9121b; background:#ffffff; z-index:900; }
ul#navigation-1 li ul.navigation-2 li:hover ul.navigation-3
{ display:block; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:link,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:visited
{ background:#b9121b; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li:hover a,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:hover,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:active
{ background:#ec454e; }
ul#navigation-1 li ul.navigation-2 li a span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#fe676f; }
ul#navigation-1 li ul.navigation-2 li:hover a span,
ul#navigation-1 li ul.navigation-2 li a:hover span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#ffffff; }
{ width:740px; position:absolute; left:50%; margin:0 -380px; background:#ffffff; border:10px solid #b9121b; height:400px; }
h1
{ width:738px; margin:1px; color:#4C1B1B; font:helvetica; font-size:24pt; overflow:hidden; padding:80px 0 0; vertical-align:middle; text-align:right; }
p { margin:0; padding:1.2em; }
p a:link,
p a:visited,
p a:hover,
p a:active
{ font-weight:bold; color:#b9121b; }
ul#navigation-1
{ margin:0; padding:1px 0; list-style:none; width:100%; height:21px; border-top:1px solid #b9121b; border-bottom:1px solid #b9121b; font:normal 8pt verdana, arial, helvetica;}
ul#navigation-1 li
{ margin:0; padding:0; display:block; float:left; position:relative; width:148px; }
ul#navigation-1 li a:link,
ul#navigation-1 li a:visited
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#b9121b; color:#ffffff; width:148px; height:13px; }
ul#navigation-1 li:hover a,
ul#navigation-1 li a:hover,
ul#navigation-1 li a:active
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#ec454e; color:#ffffff; width:146px; height:13px; border-left:1px solid #ffffff; border-right:1px solid #ffffff; }
ul#navigation-1 li ul.navigation-2
{ margin:0; padding:1px 1px 0; list-style:none; display:none; background:#ffffff; width:146px; position:absolute; top:21px; left:-1px; border:1px solid #b9121b; border-top:none; }
ul#navigation-1 li:hover ul.navigation-2
{ display:block; }
ul#navigation-1 li ul.navigation-2 li
{ width:146px; clear:left; width:146px; }
ul#navigation-1 li ul.navigation-2 li a:link,
ul#navigation-1 li ul.navigation-2 li a:visited
{ clear:left; background:#b9121b; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li:hover a,
ul#navigation-1 li ul.navigation-2 li a:active,
ul#navigation-1 li ul.navigation-2 li a:hover
{ clear:left; background:#ec454e; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3
{ display:none; margin:0; padding:0; list-style:none; position:absolute; left:145px; top:-2px; padding:1px 1px 0 1px; border:1px solid #b9121b; border-left:1px solid #b9121b; background:#ffffff; z-index:900; }
ul#navigation-1 li ul.navigation-2 li:hover ul.navigation-3
{ display:block; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:link,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:visited
{ background:#b9121b; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li:hover a,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:hover,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:active
{ background:#ec454e; }
ul#navigation-1 li ul.navigation-2 li a span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#fe676f; }
ul#navigation-1 li ul.navigation-2 li:hover a span,
ul#navigation-1 li ul.navigation-2 li a:hover span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#ffffff; }
Select Any one menu from the above given list
How To Add Drop Down Menu Widget To Blogger
1. Go To Blogger > Design
2. Click Add a Gadget or Add a Page element
3. Choose HTML/JavaScript widget
4. Simple Paste the Navigation Menu Code inside HTML/JavaScript widget
5. Hit Save
6. Drag HTML/JavaScript widget and drop it just under your Blog Header, as shown below,
To change the links, Edit this part of the HTML in all codes below,
<div class="menu">
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>Replace the hash(#) sign with your Page Links /URL and replace Home, Products, Drop Down CSS Menus etc with your Page Titles. If you wish to add or delete a tab then simply add or delete this line,
<li><a href="#">Home</a></li>
How to Add CSS for Menu:-
Instructions To Follow:
Log in to Blogger, go to Design -> Edit HTML and mark the tick box "Expand Widget Templates"- Find this type of code ]]></b:skin> and just before paste this CSS Code:
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font: 67.5% "Lucida Sans Unicode", "Bitstream Vera Sans", "Trebuchet Unicode MS", "Lucida Grande", Verdana, Helvetica, sans-serif;
font-size:14px;
font-weight:bold;
}
.menu ul{
background:#333333;
height:35px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px;
}
.menu li a{
background:#333333 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgQ3HAG6pdNm1capuAnrjiibLfO_qGKiuWxE7ymtpHAYS4Yt2CmJn-8uoicsAtX0xVMuO-ok38YHyj8ozpi_qOBtU09gkP0lt0Yc8F5YsOQuqlbERpiD1-256u2YrgaMI3OdJfDZSiWtKyP/s1600/seperator.gif") bottom right no-repeat;
color:#cccccc;
display:block;
font-weight:normal;
line-height:35px;
margin:0px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover, .menu ul li:hover a{
background: #2580a2 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxIRjz_LDyyvnLj94hYUrjBVvn4JDzi-tCHmK0axT0iQUi_uwa8rvJe4bA1nUEF8mIfvYwMCQFL6R4FevcRPq5X32fuBd3FAVrPR4A2zH1An2bnvQRhQVI7vpu2prF7KFWZ8HKCARmZ8Pz/s1600/hover.gif") bottom center no-repeat;
color:#FFFFFF;
text-decoration:none;
}
.menu li ul{
background:#333333;
display:none;
height:auto;
padding:0px;
margin:0px;
border:0px;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjejR9YURpyNQATBL-n09p87s16uOTCdC1oIQjkuK26xJEhhbgzxSJjLwW10fqzLgB9PYtDn1xP7Ej57RmSW6dlhVTBL0BhugueULmFxG1hJtZ2y0m6YZSPwrsfAiHU_lzujdOvmEDFRbck/s1600/sub_sep.gif') bottom left no-repeat;
display:block;
float:none;
margin:0px;
padding:0px;
width:225px;
}
.menu li:hover li a{
background:none;
}
.menu li ul a{
display:block;
height:35px;
font-size:12px;
font-style:normal;
margin:0px;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover, .menu li ul li:hover a{
background:#2580a2 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiH3VhPwJDSW9rKcxEXBTMwg3IBA66o5q2eyykZnTJ6oSRjT-6o9cjSZYTIE083PElLw4537Br3rSHXD8RI_SIxGb_zXYrG0yE911qaj65zzgK75BARSfkvD6UqZ9DkqlrMGPhCKbcUl2nj/s1600/hover_sub.gif') center left no-repeat;
border:0px;
color:#ffffff;
text-decoration:none;
}
.menu p{
clear:left;
}Source
Langganan:
Postingan (Atom)